CSS 的不断发展,为网页设计师和开发者带来创新的工具与技术,使得构建视觉效果卓越且功能丰富的网站成为可能。紧跟最新的趋势和最佳实践成为开发者们至关重要的事情。以下是在 2024 年你不可不知的 10 个 CSS 技巧,它们将助力你提升 Web 开发技能,并打造出引领潮流的设计。
1. :has() 伪类选择器
:has() 伪类选择器是 CSS 领域的一项创新特性,它赋予了开发者一种前所未有的能力:根据元素的后代或特定条件来定义元素的样式。使用这一选择器,你可以灵活地为那些包含特定子元素或满足特定条件的父元素应用样式。例如,你可以轻松地为包含图片的div元素添加高亮显示,或者改变那些包含链接的列表项的背景色。:has()选择器极大地增强了 CSS 的灵活性和精确度,让开发者能够更加便捷地创建动态的、基于条件的样式布局。
示例 - 使用 :not() 选择器实现卡片悬停效果
- 创建
index.html 和 style.css 文件:
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div class="cards">
<div class="card"></div>
<div class="card"></div>
<div class="card"></div>
<div class="card"></div>
<div class="card"></div>
<div class="card"></div>
</div>
</body>
</html>
style.css 文件 :
.cards {
display: flex;
gap: 1rem;
}
.card {
width: 100%;
height: 300px;
background-color: rgb(12, 22, 164);
transition: opacity 0.4s ease;
}
.cards:hover > :not(:hover) {
opacity: 0.5;
}
现在我们在一个 flex 容器中有 6 个卡片
.cards:hover > :not(:hover) {
opacity: 0.5;
}

现在我们遇到了一个 bug。当你在卡片之间悬停时,所有卡片的透明度都会变成 0.5,而没有卡片被选中。要修复这个问题,我们需要在 .card 选择器中添加 visible 属性。
.cards {
display: flex;
gap: 1rem;
visibility: hidden;
}
.card {
visibility: visible;
width: 100%;
height: 300px;
background-color: rgb(12, 22, 164);
transition: opacity 0.4s ease;
}
.cards:hover > :not(:hover) {
opacity: 0.5;
}
2. :focus-within 伪类
CSS 的:focus-within选择器是一个极具潜力的工具,它使得开发者能够在任何子元素获得焦点时,为其父元素添加特定的样式。这一特性在增强表单、菜单以及交互式组件的用户体验方面尤为突出。通过使用:focus-within,用户通过键盘或鼠标与页面进行交互时,可以高亮显示或调整整个页面区域的样式,这样不仅提升了网站的可访问性,也极大地丰富了用户体验。
在创建自定义单选按钮方面,传统的做法通常是利用相邻兄弟组合器(+)来实现,这可能已经为你所熟知。然而,随着 CSS 技术的不断进步,现代 CSS 特性为我们提供了另一种更为高效且灵活的方法。
示例: 使用 :focus-within 实现单选按钮
创建 html 和 css 文件:
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div class="radio-button">
<input id="rb-1" class="radio-button__input sr-only" type="radio" name="radio" checked />
<label for="rb-1" class="radio-button__label">Example 1</label>
</div>
<div class="radio-button">
<input id="rb-2" class="radio-button__input sr-only" type="radio" name="radio" />
<label for="rb-2" class="radio-button__label">Example 2</label>
</div>
</body>
</html>
style.css
body {
display: flex;
justify-content: center;
align-items: center;
height: 90vh;
}
.sr-only {
width: 1px;
height: 1px;
clip-path: inset(50%);
overflow: hidden;
position: absolute;
white-space: nowrap;
}
.radio-button {
--radio-button-size: 1rem;
--radio-button-gap: 1rem;
--radio-button-dot-size: 0.5rem;
display: inline-flex;
align-items: center;
position: relative;
isolation: isolate;
}
.radio-button::before {
content: '';
box-sizing: border-box;
width: var(--radio-button-size);
height: var(--radio-button-size);
border: 1px solid #242424;
border-radius: 100%;
position: absolute;
z-index: -1;
}
.radio-button\_\_label {
display: grid;
padding-left: calc(var(--radio-button-dot-size) + var(--radio-button-gap));
}
.radio-button**label::before,
.radio-button**label::after {
content: '';
border-radius: 100%;
opacity: 0;
position: absolute;
align-self: center;
left: var(--radio-button-dot-size);
transform: translateX(-50%);
scale: 0;
transform-origin: left center;
}
.radio-button\_\_label::before {
border-top: var(--radio-button-dot-size) solid #242424;
border-left: var(--radio-button-dot-size) solid #242424;
transition: 0.3s;
}
.radio-button\_\_label::after {
width: var(--radio-button-dot-size);
height: var(--radio-button-dot-size);
background-color: #2500e0;
transition: 0.6s;
}
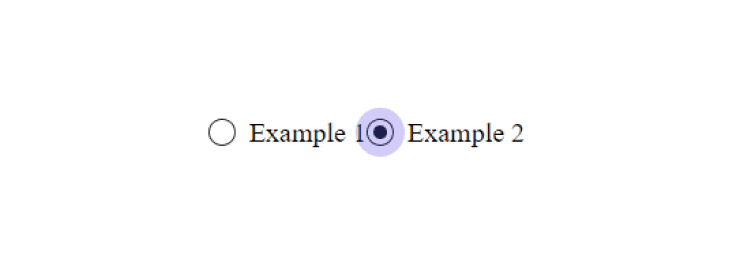
我们已经创建了简单的按钮,现在只剩最后一步。我们需要编写当单选按钮获得焦点或被选中时的状态代码。如我之前提到的,这将基于相邻兄弟组合器(+)来实现。
很好,你已经完成了按钮的基本创建。现在,让我们来添加一些交互性,使得当单选按钮获得焦点或被选中时,能够有视觉上的反馈。这将增强用户体验,让用户清楚地知道哪个选项是当前选中的。整我上面提到的,使用相邻兄弟组合器(+),我们可以针对单选按钮的选中状态或焦点状态编写 CSS 代码。
.radio-button**input:checked + .radio-button**label::before {
opacity: 1;
scale: 1;
}
.radio-button**input:focus + .radio-button**label::after {
scale: 3.6;
opacity: 0.2;
}

问题的核心在于,如果在 HTML 标签中,类名为.radio-button-input 的元素意外地没有在.radio-button-label 元素之前,那么依赖于相邻兄弟组合器(+)的 CSS 样式就会失效。这种情况凸显了使用相邻兄弟组合器的一个潜在缺陷:它要求元素之间必须有严格的顺序关系。
现代 CSS 的解决方案可以避免这种问题,因为它利用了:has()和:focus-within 伪类,这些伪类不依赖于元素的顺序,从而提供了更灵活和健壮的样式控制。
为了增强样式的健壮性,我们可以添加:focus-within 选择器,
.radio-button:has(:checked) .radio-button\_\_label::before {
opacity: 1;
scale: 1;
}
.radio-button:focus-within .radio-button\_\_label::after {
scale: 3.6;
opacity: 0.2;
}
## 3. inset 属性
当我们的目标是让一个元素通过`position: absolute`填满所有可用空间时,传统代码实现通常如下所示:
```css
.parent {
position: relative;
}
.parent::before {
content: '';
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
}
这段代码已经显得有些陈旧,因为它可以被进一步简化。inset属性提供了一种便捷的方式,允许你一次性定义元素四边的位置,从而替代了分别设置top、right、bottom和left属性的需要。
要对这个例子进行现代化的更新,你可以省略width和height属性。由于.parent元素已经设置了position: absolute,它的尺寸可以通过指定的偏移量来自动确定。
在这种情况下,我们仅需使用inset: 0即可轻松实现相同的效果。
.parent {
position: relative;
}
.parent::before {
content: '';
position: absolute;
inset: 0;
}
4. CSS 变量
CSS 变量(也被称为自定义属性)是一个极其强大的功能,它允许你在样式表中存储和重复使用特定的值。借助这一特性,你可以在一个集中的位置定义颜色、字体、尺寸等值,从而使你的代码更加易于维护和灵活。
在开发项目时,我们常常需要在媒体查询中编写大量规则,这有时会使代码变得难以管理和导航。为了阐释这一问题,我将展示如何为两个具有类名.heading和.description的元素提供样式。
.heading {
font-size: 2rem;
}
.description {
font-size: 0.75rem;
}
@media (min-width: 641px) {
.heading {
font-size: 3rem;
}
.description {
font-size: 1.25rem;
}
}
@media (min-width: 1025px) {
.heading {
font-size: 3.5rem;
}
.description {
font-size: 1.5rem;
}
}
在过去,我们不得不为每个属性的改变编写单独的规则。例如,如果要在不同的媒体查询中调整字体大小,我们必须分别为.heading和.description编写两条规则。在自定义属性出现之前,这种方法的效率相当低。
现在,借助自定义属性,我们可以设置基础值,并在媒体查询中通过修改父元素的属性来调整它们。这样,我们在每个媒体查询中只需要编写一条规则,而不是多条,大大提高了代码的效率和可维护性。
.heading {
font-size: var(--heading-font-size, 2rem);
}
.description {
font-size: var(--hint-font-size, 0.75rem);
}
@media (min-width: 648px) {
.text {
--heading-font-size: 3rem;
--hint-font-size: 1.25rem;
}
}
@media (min-width: 1280px) {
.text {
--heading-font-size: 3.5rem;
--hint-font-size: 1.5rem;
}
}
5. place-items 属性
长期以来,transform属性一直是与position: absolute配合使用以实现元素居中的首选方法。这种技术主要涉及两个关键步骤。
首先,通过设置top和left属性,将元素从其容器的顶部和左侧边缘移动 50%,使其中心点与容器的中心点对齐。接着,应用translate(-50%, -50%)变换,将元素向左和向上偏移其自身宽度和高度的一半,从而实现精确的居中对齐。这种方法利用了transform属性的灵活性,使得元素在视觉上能够准确地居中于其容器内。
.elem {
width: 200px;
height: 200px;
position: relative;
}
.elem::before {
width: 22px;
height: 22px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
现在,我们有了一个更简单的方法:place-items 属性。
.elem {
width: 20rem;
height: 20rem;
display: grid;
place-items: center;
}
.elem::before {
width: 2rem;
height: 2rem;
position: absolute;
}
6. scrollbar-gutter 属性
scrollbar-gutter属性是一个有用的CSS特性,它允许开发者控制布局中为滚动条预留的空间。这个属性对于管理滚动条对整体布局的影响至关重要,尤其是在处理滚动条的宽度以及避免因滚动条的出现或消失而引起的布局偏移方面。
通过使用scrollbar-gutter属性,可以确保即使在滚动条显示时,页面内容也不会发生偏移,从而提供了一个更加稳定和一致的用户体验。这个属性帮助开发者在设计时考虑到滚动条的空间需求,避免了滚动条突然出现时可能导致的布局混乱。
body {
scrollbar-gutter: stable;
}
7. system-ui 字体
现在你可以将这样的代码:
body {
font-family: var(
--main-font,
-apple-system,
BlinkMacSystemFont,
Segoe UI,
Roboto,
Open Sans,
Ubuntu,
Fira Sans,
Helvetica Neue,
sans-serif
);
}
简化为:
body {
font-family: var(--main-font, system-ui);
}
8. :lang() 伪类
如何使用 :lang() 伪类 语法:
:lang(en) {
font-style: italic;
}
language 指定语言代码(如 en、fr、de)。
使用示例:
:lang(fr) {
font-family: 'Courier New', monospace;
text-align: center;
}
HTML 示例:
<p lang="en">This is an English paragraph.</p>
<p lang="fr">Ceci est un paragraphe en français.</p>
将 :lang() 伪类与 :not() 组合使用:
:not(:lang(fr)) {
font-style: italic;
}
在上述HTML示例中,段落的样式将依据其lang属性进行调整,这展示了:lang()伪类如何被有效地用来针对特定语言应用不同的样式。这种方法使得网页能够更精细地控制多语言内容的显示,从而提升国际化网站的用户体验。
9. aspect-ratio 属性
CSS中的aspect-ratio属性是一个强大的工具,它允许开发者控制元素的宽高比,确保元素在宽度和高度之间保持特定的比例。这个属性在响应式设计中尤其有用,它能够在不同屏幕尺寸下保持元素的比例不变,从而确保布局的一致性和视觉的协调性。
.img {
aspect-ratio: 1/3;
}
使用示例:
.media {
aspect-ratio: 12 / 8; /* 每8个高度单位对应12个宽度单位 */
width: 100%;
background-color: 'red';
}
利用aspect-ratio属性,你可以打造出更加灵活的响应式设计,确保元素在各种设备和屏幕尺寸上都能保持其固有比例。这一属性对于维持视觉元素的完整性至关重要,无论是在桌面显示器还是在移动设备的小屏幕上。
10. :is() 伪类
CSS中的:is()伪类提供了一种高效的方式来简化样式的应用,它允许你在一个规则中组合多个选择器。这种方法不仅使你的CSS代码更加清晰易读,而且也更易于管理,尤其是在你需要对多个不同的元素应用相同样式时。:is()伪类通过减少重复的代码,帮助你维护一个更加简洁和高效的样式表。
使用示例
:is(h1, h2, h3) {
text-transform: uppercase;
}
在这个例子中,所有的 h1、h2 和 h3 元素都会变成大写文本。
与其他选择器组合:
:is(.button, .link) {
color: white;
padding: 1rem;
}
:is()伪类通过让你将多个选择器组合在一起,有效减少了代码的重复性,使得CSS更加简洁和高效。
总结
掌握这10个CSS技巧,你将能够在2024年打造出现代化、响应式和动态的网页设计。无论你是在开发个人项目还是为客户设计网站,这些技巧都能帮助你编写出更清晰、更高效的CSS代码,让你的作品在众多设计中脱颖而出。这些技术不仅提升了你的开发效率,也为用户提供了更加丰富和流畅的网页体验。
原文地址:https://jsdev.space/10-css-tips/
该文章在 2024/11/15 11:58:20 编辑过