1 :where伪类选择器
1.1 解释
:where伪类选择器,参数为 选择器列表,将会选择所有能被该选择器列表中任何一条规则选中的元素,优先级总是为 0,即拥有最低优先级,当有其他规则和 :where 同时被命中时, :where 一定是失效的
1.2 作用
- 组合选择器列表,简化css语法
- 重置基础样式
1.3 举例
<html>
<head>
<style type="text/css">
/* header p,
main p,
footer p {
color: red;
font-size: 20px;
} */
:where(header, main, footer) p {
color: red;
font-size: 20px;
}
</style>
</head>
<body>
<header>
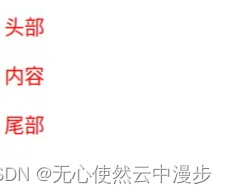
<p>头部</p>
<div class="content-header"></div>
</header>
<main>
<p>内容</p>
<div class="main"></div>
</main>
<footer class="foot">
<p>尾部</p>
<div class="content-footer"></div>
</footer>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
header p,
main p,
footer p {
color: red;
font-size: 20px;
}
- 1
- 2
- 3
- 4
- 5
- 6
等价于
:where(header, main, footer) p {
color: red;
font-size: 20px;
}
- 1
- 2
- 3
- 4

footer p{
color: blue;
font-size: 22px;
}
:where(header, main, footer.foot) p {
color: red;
font-size: 20px;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
注意这里的样式优先级,:where选择器最低,尽管:where使用了footer.foot p,依然没有footer p优先级高
2 :is伪类选择器
2.1 解释
:is伪类选择器,参数为 选择器列表,将会选择所有能被该选择器列表中任何一条规则选中的元素,优先级会计入整个选择器的优先级(采用其最具体参数的优先级)
2.2 作用
组合选择器列表,简化css语法
2.3 举例
<html>
<head>
<style type="text/css">
/* header p,
main p,
footer p {
color: red;
font-size: 20px;
} */
:is(header, main, footer) p {
color: red;
font-size: 20px;
}
</style>
</head>
<body>
<header>
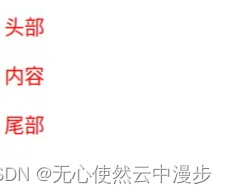
<p>头部</p>
<div class="content-header"></div>
</header>
<main>
<p>内容</p>
<div class="main"></div>
</main>
<footer class="foot">
<p>尾部</p>
<div class="content-footer"></div>
</footer>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
header p,
main p,
footer p {
color: red;
font-size: 20px;
}
- 1
- 2
- 3
- 4
- 5
- 6
等价于
:is(header, main, footer) p {
color: red;
font-size: 20px;
}
- 1
- 2
- 3
- 4

:is(header, main, footer.foot) p {
color: red;
font-size: 20px;
}
.foot p{
color: blue;
font-size: 22px;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
注意这里的样式优先级,:is选择器使用footer.foot p设置的样式比直接使用.foot p设置的样式优先级高

作为对比,下面使用 footer.foot p设置样式,此时优先级和:is选择器设置的优先级相同,但是footer.foot p直接设置的样式后加载回覆盖掉:is选择器设置的样式(交换位置,则:is选择器样式生效)
:is(header, main, footer.foot) p {
color: red;
font-size: 20px;
}
footer.foot p{
color: blue;
font-size: 22px;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8

2.4 与:where选择器的不同
- :where选择器优先级为0
- :is选择器优先级会计入整个选择器的优先级(即根据ICE原则)
3 :has伪类选择器
3.1 解释
:has伪类选择器,参数为 选择器列表,提供了一种针对引用元素选择父元素或者先前的兄弟元素的方法<target>:has(<selector>)
3.2 作用
选择父元素或者先前的兄弟元素
3.3 举例
<html> <head> <style type="text/css"> div:has(div.content-footer) p{ color:blue; } div p { color: red; font-size: 22px; } p+h1{ color:orange; } p:has(+h1){ color:yellow; } </style> </head> <body> <div> <p>头部</p> <div class="content-header"></div> </div> <div> <p>内容</p> <h1 class="main">h1</h1> </div> <div class="foot"> <p>尾部</p> <div class="content-footer"></div> </div> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
div:has(div.content-footer) p{
color:blue;
}
- 1
- 2
- 3
选中class是.content-footer的div元素,并且以此div元素作为子元素的div元素下的p元素
p:has(+h1){
color:yellow;
}
- 1
- 2
- 3
选中后面跟着h1元素的p元素(注意,p+h1选择器选择的是h1元素)



 400 186 1886
400 186 1886