HTML 21 天入门:完成微博首页的布局 2
|
admin 2024年10月19日 22:17
本文热度 1149
2024年10月19日 22:17
本文热度 1149
|
接前一部分完成微博首页的布局 1实现,今天完成首页正文的显示。
要实现什么

同样的,把实现分成三个部分:
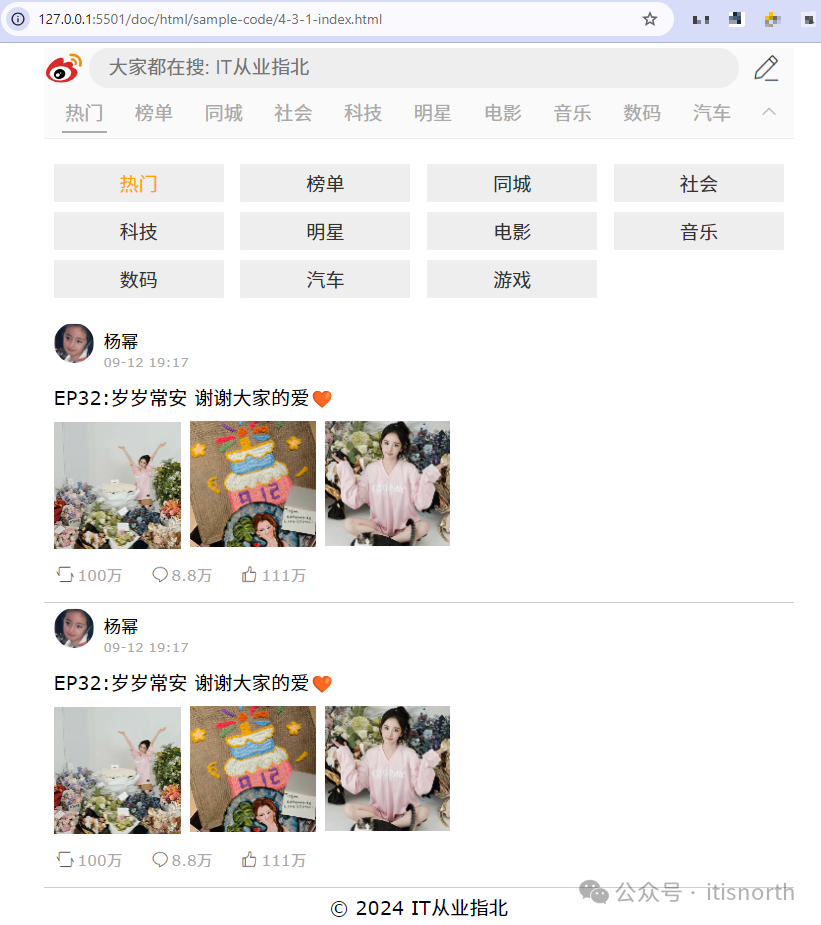
先看一下实现的效果:

可能从样式上来看,会有细微差别。目前咱们看的是 HTML 部分实现,样式部分暂时不要求一模一样。
第一行个人信息
个人信息部分,有头像,名称,还有时间信息。
表示这一篇是谁在什么时间发布的。
<div class="personal"> <img src="../img/4-2-1-profile-pic.png" /> <div> <span class="name">杨幂</span> <span class="date">09-12 19:17</span> </div> </div>
.personal { height: 40px; padding: 5px 10px; margin-bottom: 10px; } .personal img { float: left; border-radius: 3em; height: 40px; width: 40px; margin-right: 10px; } .personal div { padding: 5px; } .personal span { display: block; } span.name { font-size: 0.9em; } span.date { font-size: 0.7em; color: #aaa; }
第二行正文
正文,包含了文字和图片,这里只做简单实现,没有考虑复杂的情况,比如长文本只显示部分等。
<div class="post"> EP32:岁岁常安 谢谢大家的爱🧡 <div> <img src="../img/4-2-1-img1.png" /> <img src="../img/4-2-1-img2.png" /> <img src="../img/4-2-1-img3.png" /> </div> </div>
.post { padding: 5px 10px; } .post div { margin-top: 10px; } .post img { width: 128px; height: 128px; }
第三行统计信息
统计信息,也是用到了图片。
<div class="statics"> <span><img src="../img/4-2-1-forward.png" /> 100万</span> <span><img src="../img/4-2-1-comments.png" /> 8.8万</span> <span><img src="../img/4-2-1-thumbup.png" /> 111万</span> </div>
.statics { color: #aaa; padding: 5px 10px; font-size: 0.8em; } .statics span { display: inline-block; margin-right: 20px; } .statics img { float: left; width: 24px; height: 24px; }
小结
目前完成的首页部分,可以看到成品如下:

有多条发布的微博时,其实就是正文的重复,不同的人信息内容。
这里复制了个相同的显示内容,就是表达这个意思。
到目前为止,首页部分的实现就结束了,明天继续实现登录页面。
该文章在 2024/10/22 12:22:54 编辑过