边框样式,即可以为元素指定边框。看起来似乎很简单。
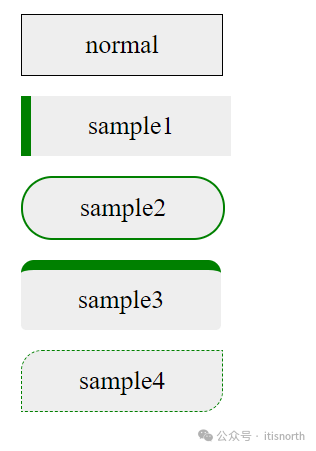
来看看示例:

这些都是使用 CSS 实现的,是不是有点子强大?
边框位置(top, right, bottom, left)
当我们谈论为元素指定边框时,我们说的是上下左右四个边框线。
但是在 CSS 里,我们不按这样的顺序来说,而是会说上,右,下,左。
聪明的你一定想到了,这是顺时针的顺序。
没错,当我们在为边框指定样式时,以及后面为元素的位置指定外边距或内边距时,都是按这个顺序来简写。
如果不想记这个顺序,有没有办法指定呢?
答案是有,因为 CSS 里的属性分解有 top, right, bottom, left 的组合。之所以让记住顺序,是为了简写。
边框宽度(border-width)
边框可以指定宽度,使用 px,也就是像素,可以指定任意宽度的边框。
.one { border-width: 1px; } .two { border-width: 1px 2px 3px 4px; }
这里类 one 指定了四个边框的宽度都为 1px,而类 two 则为四个边框指定了不同的宽度,近上述顺序说的,你理解了 1234 分别是哪个边框的宽度了吗?
如果记不住,那上面的代码和下面等同:
.two { border-top-width: 1px; border-right-width: 2px; border-bottom-width: 3px; border-left-width: 4px; }
对比下来,是不是前面的书写更简单?
边框颜色(border-color)
边框颜色和前景色,背景色一样,都是通过颜色值改变边框颜色。
这里只要注意,border-color 用于指定四个边框的颜色,顺序还是按顺时针的顺序,如果想单独指定,则使用四个单独的属性:
border-top-color
border-right-color
border-bottom-color
border-left-color
效果是一样的。
边框样式(border-style)
边框样式,指定边框是实线,虚线,还是其它各种样式。
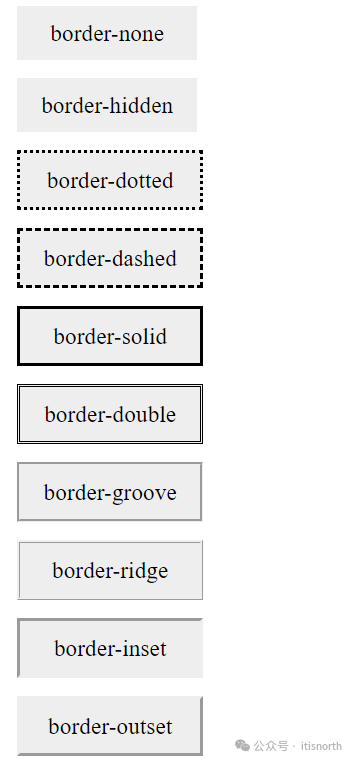
这里有预先定义好的一些值,如下:
none:无边框。
hidden:与 "none" 相同。不过应用于表格时除外,对于表格,hidden 用于解决边框冲突。
dotted:点状边框。在大多数浏览器中呈现为实线。
dashed:虚线。在大多数浏览器中呈现为实线。
solid:实线。
double:双实线。双线的宽度等于 border-width 的值。
groove:3D 凹槽边框。其效果取决于 border-color 的值。
ridge:3D 垄状边框。其效果取决于 border-color 的值。
inset:3D inset 边框。其效果取决于 border-color 的值。
outset:3D outset 边框。其效果取决于 border-color 的值。
展示效果如下:

圆角属性 (border-radius)
在 CSS3 未引入圆角样式之前,要实现圆角效果非常复杂。
CSS3 中引入的圆角属性,大大简化了这一实现。
border-radius 属性指定的是四个角的半径,半径的值可以是一个,即原型的圆角;也可以是两个,即椭圆形的圆角。
它的顺序和边框类似,从左上角开始,顺时针。
border-radius: 1em/5em; /* 和下面的效果一样 */ border-top-left-radius: 1em 5em; border-top-right-radius: 1em 5em; border-bottom-right-radius: 1em 5em; border-bottom-left-radius: 1em 5em;
注意这四个分开的属性是以 top 和 bottom 开始,这是固定属性定义。
相信你已经明了在本章最初实现的那个图形,有些用到了圆角属性。
最初示例的代码
最初的示例代码里,是简单组合了边框的样式,示意代码如下:
.normal { border: 1px solid black; } .sample1 { border-width: 0 0 0 10px; border-color: green; border-style: solid; } .sample2 { border-width: 2px; border-radius: 1.2em; border-color: green; border-style: solid; } .sample3 { border-width: 10px 0 0 0; border-radius: 0.5em 0.5em 0.2em 0.2em; border-color: green; border-style: solid; } .sample4 { border-width: 1px; border-radius: 0.8em 0 0.8em 0; border-color: green; border-style: dashed; }
通过为元素的四个不同边框指定不同样式,能创造出很多意想不到的图形和风格,满足各种需求,这需要大家充分发挥相像力去实现!
总结
🍑 边框样式分成宽度,颜色和样式,分别是 border-width, border-color 和 border-style。
🍑 边框样式简写时,顺序是 top, right, bottom 和 left,即按顺时针顺序。
🍑 边框的圆角属性为元素的四个角度指定圆角的半径,可以是圆的半径,也可以是椭圆的半径。
该文章在 2024/10/19 12:16:48 编辑过