一款轻量级 JavaScript 图表库 —— Chart.js。它是一款轻量级的图表库,设计理念注重简单易用。相比与 ECharts 文件体积更小,加载速度更快。相应的功能没有 ECharts 丰富。对于初学者来说,Chart.js 学习曲线比 EChart 小很多。
https://www.chartjs.org/docs/latest/
一、什么是 Chart.js?
Chart.js 是一款基于 HTML5 的 JavaScript 图表库,可以通过 Canvas 元素创建美观的图表。它支持各种常见的图表类型,包括折线图、柱状图、饼图等。Chart.js 的设计理念是简单易懂,让开发者能够快速上手,同时保持足够的灵活性,满足各种需求。
二、安装与基础用法
Chart.js 的使用非常简单。首先,你需要在项目中引入 Chart.js 库。你可以选择直接下载并引入,也可以通过 npm 或 yarn 安装。
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
接下来,在页面中创建一个 Canvas 元素,用于图表的渲染:
<canvas id="myChart" width="400" height="400"></canvas>
然后,通过 JavaScript 初始化图表:
var ctx = document.getElementById('myChart').getContext('2d');
var myChart = new Chart(ctx, {
type: 'bar', // 指定图表类型
data: {
labels: ['数据1', '数据2', '数据3'],
datasets: [{
label: '我的图表',
data: [10, 20, 30],
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
],
borderColor: [
'rgba(255, 99, 132, 1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
],
borderWidth: 1,
}]
},
options: {
// 配置选项
}
});
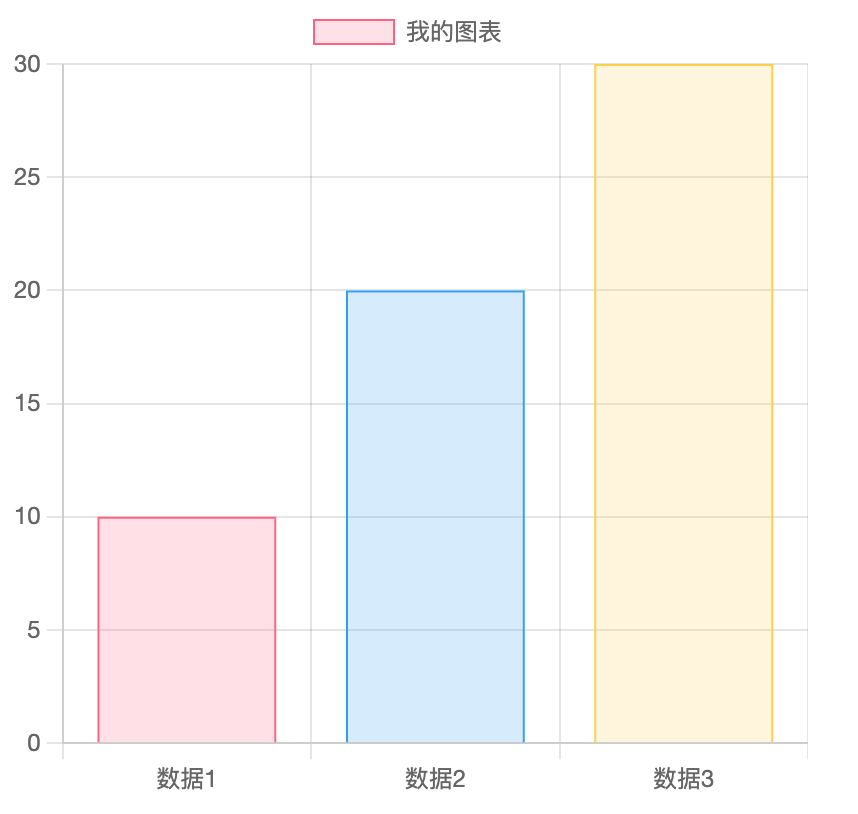
以上代码创建了一个简单的柱状图。通过修改 type 属性,你可以轻松切换到其他类型的图表。

三、常见图表类型与配置选项
Chart.js 支持多种图表类型,包括折线图、柱状图、饼图、雷达图等。通过 type 属性进行配置。此外,你可以通过 options 对象进行各种配置,例如标题、轴标签、动画效果等。
options: {
title: {
display: true,
text: '我的图表标题'
},
scales: {
xAxes: [{
scaleLabel: {
display: true,
labelString: 'X 轴标签'
}
}],
yAxes: [{
scaleLabel: {
display: true,
labelString: 'Y 轴标签'
}
}]
},
// 更多配置...
}
四、响应式设计与动画效果
Chart.js 内置了响应式设计,可以根据容器大小自动调整图表大小,确保在不同设备上都有良好的显示效果。同时,你可以通过配置选项启用或禁用动画效果,使图表更具吸引力。
options: {
responsive: true,
animation: {
duration: 1000, // 动画持续时间
easing: 'easeInOutQuart' // 缓动函数
},
// 其他配置...
}
五、进阶用法与插件
Chart.js 支持插件系统,你可以根据需要引入各种插件,扩展图表的功能。例如,你可以使用 Tooltip 插件添加鼠标悬停提示信息,使用 Legend 插件显示图例等。
// 引入 Tooltip 插件
import 'chartjs-plugin-tooltip';
// 在 options 中配置 Tooltip
options: {
tooltips: {
enabled: true,
mode: 'index',
position: 'nearest',
// 更多配置...
},
// 其他配置...
}
结语:
通过本文的介绍,相信你已经对 Chart.js 有了初步的了解。作为一款简单实用的 JavaScript 图表库,Chart.js 不仅适用于初学者,同时也为有一定经验的开发者提供了丰富的扩展和定制选项。在实际项目中,它可以帮助你轻松实现各种图表需求,为数据提供清晰而直观的展示。希望你能够通过本文的指引,快速上手并善用 Chart.js,为你的项目增色不少。
该文章在 2024/10/12 10:44:59 编辑过