Github Star: 1.1K[1]
1、RoosterJS 是什么?
RoosterJS 是一个开源的 JavaScript 编辑器,由微软维护。它易于整合进各种 Web 应用,支持自定义插件,增强编辑体验。特点包括框架无关性、插件化、API 友好性、可定制化和可靠性。适用于各种需要富文本编辑功能的场合,如在线文档编辑、博客写作平台、内容管理系统和论坛等。由于其出色的性能和灵活性,它也适合集成到现代 Web 应用中,为用户提供无缝的编辑体验。


基础包
RoosterJS 包含 6 基础包:
1. roosterjs: 全功能封装,使用 createEditor() 函数创建一个具有默认配置的编辑器。
2. roosterjs-content-model-core: 定义了核心编辑器和插件基础框架,用它来构建和自定义自己的编辑器。
3. roosterjs-content-model-api: 定义编辑器操作的 API,用于构建编辑器的内容和格式。
4. roosterjs-content-model-dom: 定义内容模型和 DOM 操作的 API,用于内容模型之间进行转换。
5. roosterjs-content-model-plugins: 定义常用功能的基本插件。
6. roosterjs-content-model-types: 定义公共接口和枚举,包含内容模型类型、API 参数和其他类型。
另外,roosterjs-color-utils 提供颜色转换实用程序,用于切换颜色主题。
2、快速开始
在项目中使用 RoosterJS 首先需要安装相应的依赖,可以通过 npm 和 yarn 安装 roosterjs 主包以及其他所需的子包。
npm i roosterjs
# 也可以单独安装子包
yarn add roosterjs-content-model-core
yarn add roosterjs-content-model-api
示例 DEMO 的核心代码实现:定义 DOM 结构,添加三个操作加粗、倾斜、下换线。
document.querySelector('#app').innerHTML = `
<div>
<div class="action-wrapper">
<button id="buttonB">B</button>
<button id="buttonI">I</button>
<button id="buttonU">U</button>
</div>
<div style="width: 100%; height: 400px; border: solid 1px black" id="editor"></div>
</div>
`
引入 Roosterjs 并创建实例,使用 createEditor 方法,将上面的 div 作为参数传入。
const editorEl = document.getElementById('editor')
const editor = RoosterJS.createEditor(editorEl)
document.getElementById('buttonB').addEventListener('click', () => {
RoosterJS.toggleBold(editor) // 加粗
})
document.getElementById('buttonI').addEventListener('click', () => {
RoosterJS.toggleItalic(editor) // 斜体
})
document.getElementById('buttonU').addEventListener('click', () => {
RoosterJS.toggleUnderline(editor) // 下划线
})
执行 npm run dev 在浏览器打开,你将看到一个基本的富文本编辑器。

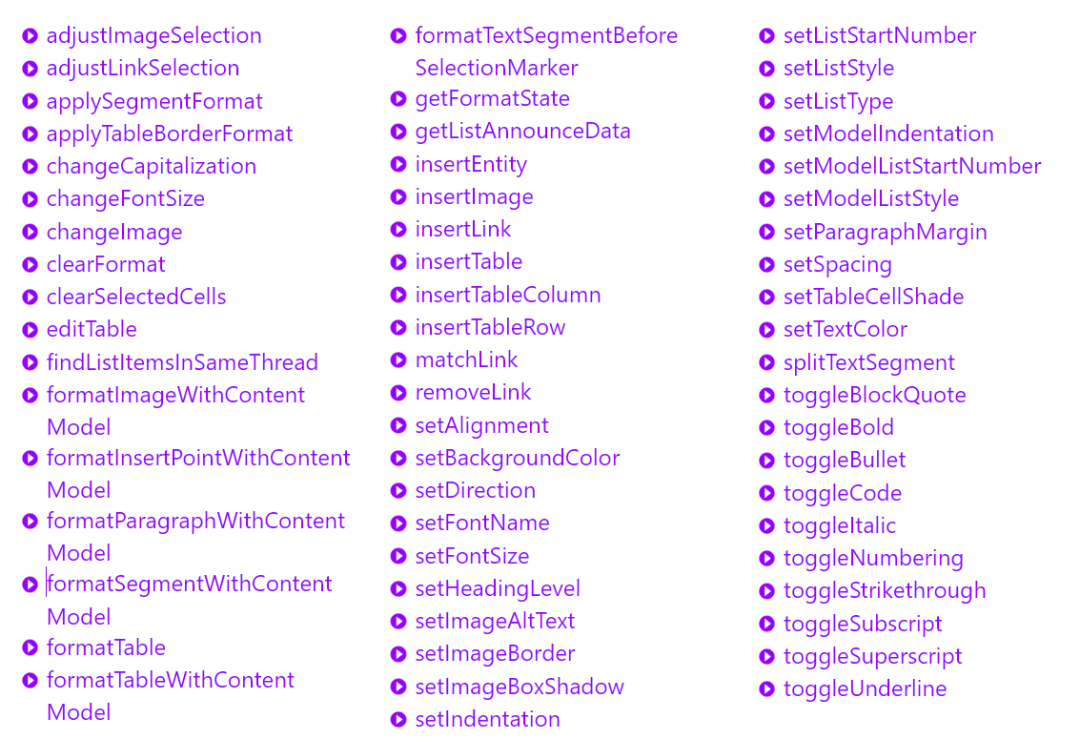
toggleBold()、toggleItalic() 和 toggleUnderline() 定义在 roosterjs-content-model-api 中,更多方法请参考文档[2]

3、插件使用
RoosterJS 提供了多个内置插件,分为以下几种:
默认加载的插件
• HyperLink: 处理超链接,提供自动识别超链接、显示超链接提示和 Ctrl+点击打开超链接等功能
• Paste: 处理粘贴事件,可以粘贴 HTML 内容和图片。
• ContentEdit: 处理浏览器默认不支持的常见编辑操作,例如在列表中使用 Tab 键进行缩进。
手动加载的插件
• Watermark: 在编辑器为空时,显示占位文本(水印)。
• ImageResize: 支持调整编辑器中图片大小。
• TableResize: 支持调整编辑器中表的大小。
其他插件
除了内置插件,RoosterJS 还支持开发者自定义插件,例如格式栏 (Ribbon)、表情符号等。你可以参考 roosterjs-react[3] 项目获取更多自定义插件的例子。
4、自定义插件
Roosterjs 使用 DOM API、Core API、Format API 和内置插件来提供编辑功能和定义功能。但是,有时某情况下需要创建自己的插件:
class HelloRooster implements EditorPlugin {
// 插件名称
getName() {
return 'HelloRooster';
}
// 插件初始化
initialize(editor: IEditor) {}
// 插件清理
dispose() {}
// 插件事件处理
onPluginEvent(e: PluginEvent) {
if (e.eventType == 'input' && e.rawEvent.which == 65) {
alert('Hello Rooster');
}
}
}
RoosterJs 插件是一个实现 EditorPlugin 接口的类,可以作为插件数组项之一传递到 createEditor() 函数或Editor 类的构造函数中。当编辑器初始化时,它也会初始化所有插件。每当编辑器中发生某个事件时,它都会将该事件广播到每个插件以允许它们处理它。最后,当编辑器被销毁时,所有插件也会被销毁。
更多内容请参考文档[4]
5、总结
RoosterJS 是一个功能强大、易于集成的 JavaScript 富文本编辑器,它提供了丰富的 API 和插件系统,支持高度定制化,并且有着活跃的社区支持。无论你是前端开发者还是内容创作者,RoosterJS 都是一个值得尝试的富文本编辑解决方案。
该文章在 2024/10/12 10:25:11 编辑过