作为一个前端开发工程师,我经常会被问到关于 Vue.js 的各种问题。无论是在面试中还是在工作中,掌握 Vue.js 的核心概念和常见问题对于每一个前端开发者都是至关重要的。
今天,我想和大家分享一些我在面试和工作中常遇到的 Vue 问题,希望能帮助大家更好地理解和应用 Vue.js。

1. Vue.js 的核心概念是什么?
为什么要理解 Vue.js 的核心概念?
Vue.js 是一个用于构建用户界面的渐进式框架。了解它的核心概念可以帮助我们更好地使用它,并且在面试中回答得更全面。

核心概念解释
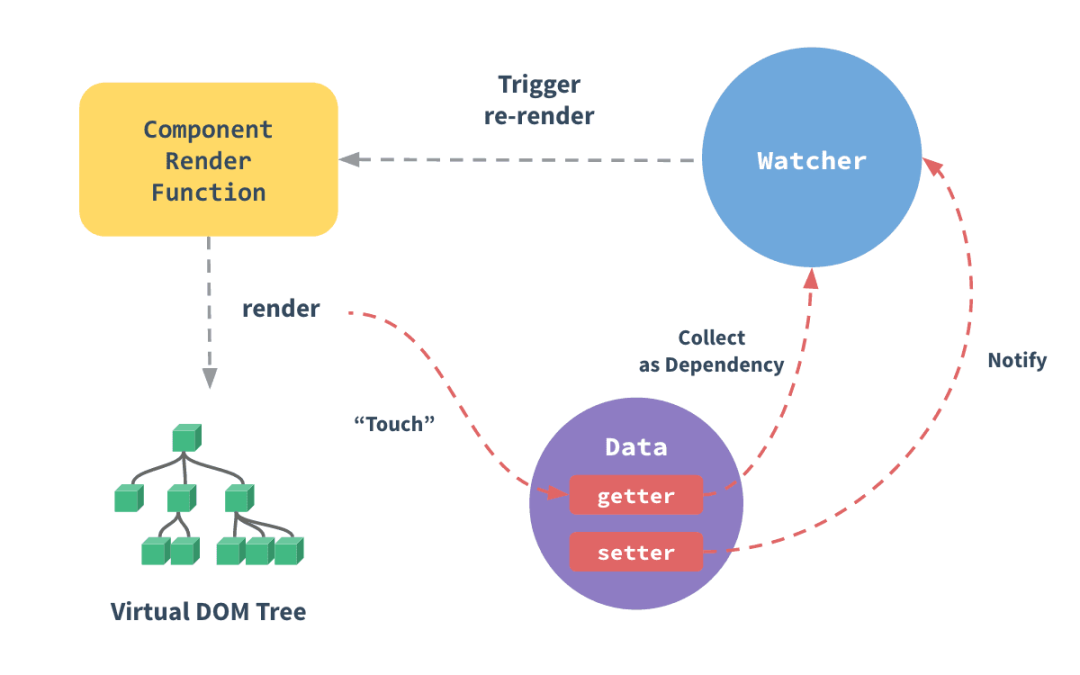
声明式渲染:Vue 通过声明式渲染,将数据与 DOM 绑定。你只需要定义视图和绑定数据,Vue 会根据数据的变化自动更新视图。
组件系统:组件是 Vue.js 最强大的功能之一。它允许我们将 UI 分解为独立的、可复用的组件。
单文件组件 (SFC):.vue 文件允许我们将 HTML、JavaScript 和 CSS 写在同一个文件中,从而提高开发效率和代码可维护性。
<template>
<div>{{ message }}</div>
</template>
<script>
export default {
data() {
return {
message: 'Hello, Vue!'
}
}
}
</script>
<style>
div {
color: blue;
}
</style>
2. Vue 实例是什么?
为什么要理解 Vue 实例?
Vue 实例是 Vue 应用的根实例,通过实例我们可以访问所有的 Vue 功能和生命周期钩子。
Vue 实例解释
每个 Vue 应用都是通过创建一个 Vue 实例开始的:
const app = new Vue({
el: '#app',
data: {
message: 'Hello, Vue!'
}
});
在这个例子中,我们创建了一个新的 Vue 实例,并将其挂载到 #app 元素上。我们可以通过 data 选项定义数据,并在模板中使用这些数据。
3. 什么是 Vue 的生命周期钩子?
为什么要理解生命周期钩子?
生命周期钩子允许我们在 Vue 实例的不同阶段执行特定的代码,从而更好地控制组件的行为。

生命周期钩子解释
Vue 实例在创建时会经历一系列的初始化步骤,例如设置数据观测、编译模板、挂载实例等。在这个过程中,会调用一些钩子函数,这些钩子函数我们可以重写,以执行自定义操作。
常见的生命周期钩子有:
export default {
data() {
return {
message: 'Hello, Vue!'
}
},
created() {
console.log('实例已创建');
},
mounted() {
console.log('实例已挂载');
}
}
4. Vue 中的计算属性和侦听器有什么区别?
为什么要理解计算属性和侦听器?
计算属性和侦听器是 Vue.js 中用于处理复杂数据逻辑和反应性的重要工具。理解它们的区别可以帮助我们选择合适的工具来实现需求。

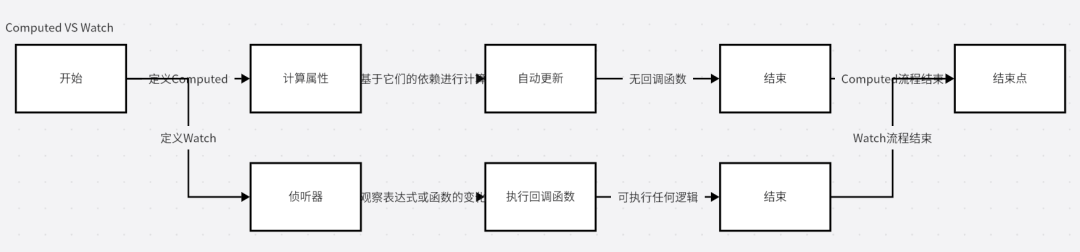
计算属性和侦听器解释
计算属性:计算属性是基于其依赖进行缓存的属性。它们只有在其依赖发生变化时才会重新计算。
export default {
data() {
return {
firstName: 'John',
lastName: 'Doe'
}
},
computed: {
fullName() {
return this.firstName + ' ' + this.lastName;
}
}
}
侦听器:侦听器用于观察和响应数据的变化。它们更适合处理异步或较复杂的逻辑。
export default {
data() {
return {
question: ''
}
},
watch: {
question(newQuestion, oldQuestion) {
this.getAnswer(newQuestion);
}
},
methods: {
getAnswer(question) {
// 异步操作
}
}
}
5. Vue 中的指令是什么?
为什么要理解 Vue 的指令?
指令是 Vue.js 提供的特殊语法,用于在模板中绑定数据到 DOM。
指令解释
Vue 中的指令以 v- 开头,用于在模板中执行特定的操作。常见的指令有:
? v-bind:绑定属性
? v-model:双向绑定
? v-if:条件渲染
? v-for:列表渲染
? v-on:事件绑定
<div v-if="seen">现在你看到我了</div>
<input v-model="message">
<ul>
<li v-for="item in items" :key="item.id">{{ item.text }}</li>
</ul>
<button v-on:click="doSomething">点击我</button>
6. Vue Router 是什么?
为什么要理解 Vue Router?
Vue Router 是官方的 Vue.js 路由管理器,它允许我们在单页应用 (SPA) 中实现路由和导航。

Vue Router 解释
Vue Router 通过 URL 映射到组件,使我们能够创建多视图的单页应用。它提供了声明式的路由配置方式和强大的导航功能。
import Vue from 'vue';
import VueRouter from 'vue-router';
import Home from './components/Home.vue';
import About from './components/About.vue';
Vue.use(VueRouter);
const routes = [
{ path: '/', component: Home },
{ path: '/about', component: About }
];
const router = new VueRouter({
routes
});
new Vue({
router,
render: h => h(App)
}).$mount('#app');
7. Vuex 是什么?
为什么要理解 Vuex?
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式,它通过集中式存储管理应用的所有组件状态。

Vuex 解释
Vuex 的核心是一个存储 (store),它包含了应用的所有状态。组件通过 store 访问和更新状态,从而实现集中管理和调试。
import Vue from 'vue';
import Vuex from 'vuex';
Vue.use(Vuex);
const store = new Vuex.Store({
state: {
count: 0
},
mutations: {
increment(state) {
state.count++;
}
}
});
new Vue({
store,
render: h => h(App)
}).$mount('#app');
8. 如何处理 Vue 中的父子组件通信?
为什么要理解组件通信?
在 Vue.js 中,父子组件之间的通信是构建复杂应用的基础。理解这些通信方式有助于我们更好地设计和实现组件。

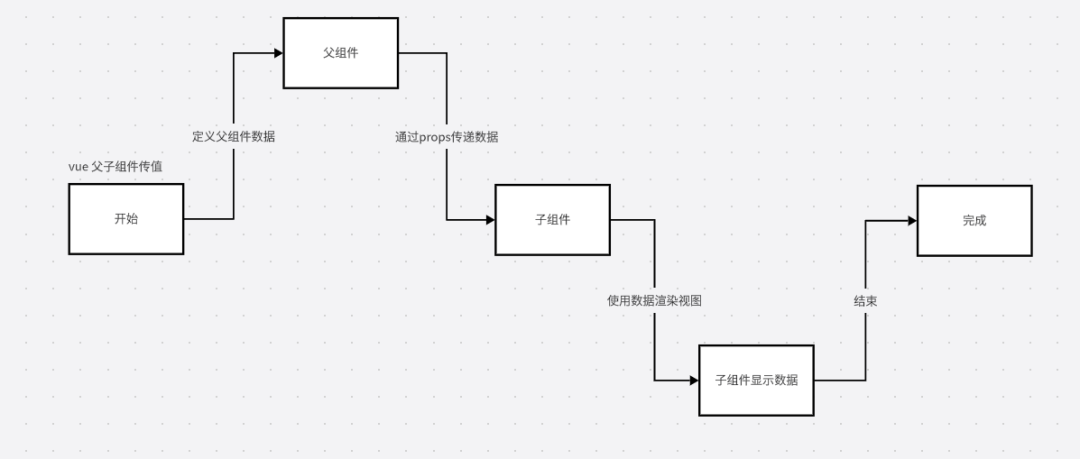
组件通信解释
父组件传递数据到子组件:通过 props。
Vue.component('child', {
props: ['message'],
template: '<span>{{ message }}</span>'
});
new Vue({
el: '#app',
data: {
parentMessage: 'Hello, World!'
}
});
<child :message="parentMessage"></child>
子组件发送事件到父组件:通过 $emit。
Vue.component('child', {
template: '<button @click="sendEvent">点击我</button>',
methods: {
sendEvent() {
this.$emit('customEvent', 'Hello from Child');
}
}
});
new Vue({
el: '#app',
data: {
message: ''
},
methods: {
handleEvent(msg) {
this.message = msg;
}
}
});
<child @customEvent="handleEvent"></child>
<p>{{ message }}</p>
9. 什么是 Vue 的混入 (Mixin)?
为什么要理解混入?
混入是 Vue 提供的一种分发可复用功能的方式。它允许我们将通用功能提取到混入中,然后在多个组件中使用。

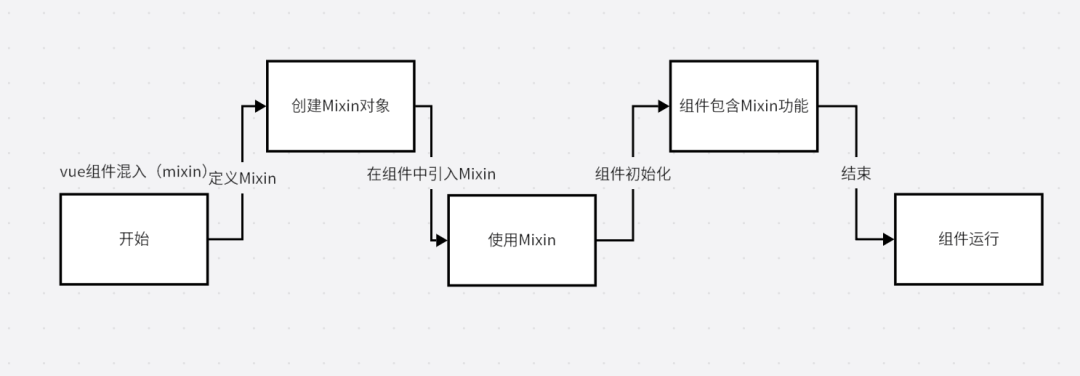
混入解释
混入可以包含组件选项,当组件使用混入时,所有混入的选项将被“混合”进入该组件。
const myMixin = {
created() {
this.hello();
},
methods: {
hello() {
console.log('Hello from mixin!');
}
}
};
new Vue({
mixins: [myMixin],
created() {
console.log('Hello from component!');
}
});
在这个例子中,混入和组件的 created 钩子都会被调用,输出两个不同的消息。这种方式可以让我们更好地复用代码。??
10. 如何优化 Vue 应用的性能?
为什么要理解性能优化?
性能优化对于提高用户体验和应用的响应速度至关重要。理解和应用这些优化技术可以显著提升应用的性能。

性能优化解释
懒加载组件:通过动态 import 实现组件的懒加载,只在需要时加载组件。
const Home = () => import('./components/Home.vue');
**使用 v-once**:对于不需要更新的静态内容,使用 v-once 指令可以跳过重新渲染。
<p v-once>这个内容只渲染一次</p>
避免不必要的计算属性:尽量减少计算属性的复杂度,确保它们是基于最少的依赖进行计算的。
**使用 keep-alive**:缓存组件状态,避免重复渲染。
<keep-alive>
<component :is="view"></component>
</keep-alive>
总结
以上就是我为大家整理的 10 个 Vue 面试问答。这些问题不仅在面试中常见,在实际工作中也非常实用。
该文章在 2024/7/29 18:23:27 编辑过