在项目开发中中,遇到将HTML导出生成word文档,刚开始在网上找了很多资料,基本都是jQuery中的插件jquery.wordexport.js,刚开始是不想用这个的,这个要引用另一个插件FileSaver.js;但是没有找到更好的方法,所以在这里记录下js将HTML导出生成word文档的方法;如果有其他方法的可以提供下链接;学习下
jquery.wordexport.js插件的代码,了解到了通过该插件可以导出文本和图片,而图片首先通过canvas的形式
绘制,文本则需要再依赖FileSaver.js插件,FileSaver.js插件则主要通过H5的文件操作新特性new Blob()和new FileReader()
来实现文本的导出。
在这里给出jquery.wordexport.js源码
-
if (typeof jQuery !== "undefined" && typeof saveAs !== "undefined") {
-
-
$.fn.wordExport = function (fileName) {
-
fileName = typeof fileName !== 'undefined' ? fileName : "jQuery-Word-Export";
-
-
-
top: "Mime-Version: 1.0\nContent-Base: " + location.href + "\nContent-Type: Multipart/related; boundary=\"NEXT.ITEM-BOUNDARY\";type=\"text/html\"\n\n--NEXT.ITEM-BOUNDARY\nContent-Type: text/html; charset=\"utf-8\"\nContent-Location: " + location.href + "\n\n<!DOCTYPE html>\n<html>\n_html_</html>",
-
head: "<head>\n<meta http-equiv=\"Content-Type\" content=\"text/html; charset=utf-8\">\n<style>\n_styles_\n</style>\n</head>\n",
-
body: "<body>_body_</body>"
-
-
-
-
-
-
-
var markup = $(this).clone();
-
-
-
markup.each(function () {
-
-
-
-
-
-
-
-
var img = markup.find('img');
-
for (var i = 0; i < img.length; i++) {
-
-
var w = Math.min(img[i].width, options.maxWidth);
-
var h = img[i].height * (w / img[i].width);
-
-
var canvas = document.createElement("CANVAS");
-
-
-
-
var context = canvas.getContext('2d');
-
context.drawImage(img[i], 0, 0, w, h);
-
-
var uri = canvas.toDataURL("image/png/jpg");
-
$(img[i]).attr("src", img[i].src);
-
-
-
-
-
type: uri.substring(uri.indexOf(":") + 1, uri.indexOf(";")),
-
encoding: uri.substring(uri.indexOf(";") + 1, uri.indexOf(",")),
-
location: $(img[i]).attr("src"),
-
data: uri.substring(uri.indexOf(",") + 1)
-
-
-
-
-
-
for (var i = 0; i < images.length; i++) {
-
mhtmlBottom += "--NEXT.ITEM-BOUNDARY\n";
-
mhtmlBottom += "Content-Location: " + images[i].location + "\n";
-
mhtmlBottom += "Content-Type: " + images[i].type + "\n";
-
mhtmlBottom += "Content-Transfer-Encoding: " + images[i].encoding + "\n\n";
-
mhtmlBottom += images[i].data + "\n\n";
-
-
mhtmlBottom += "--NEXT.ITEM-BOUNDARY--";
-
-
-
-
-
-
-
-
-
var fileContent = statics.mhtml.top.replace("_html_", statics.mhtml.head.replace("_styles_", styles) + statics.mhtml.body.replace("_body_", markup.html())) + mhtmlBottom;
-
-
-
var blob = new Blob([fileContent], {
-
type: "application/msword;charset=utf-8"
-
-
saveAs(blob, fileName + ".doc");
-
-
-
-
if (typeof jQuery === "undefined") {
-
console.error("jQuery Word Export: missing dependency (jQuery)");
-
-
if (typeof saveAs === "undefined") {
-
console.error("jQuery Word Export: missing dependency (FileSaver.js)");
-
-
和FileSaver.js源码
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
var saveAs = saveAs || (function (view) {
-
-
-
if (typeof view === "undefined" || typeof navigator !== "undefined" && /MSIE [1-9]\./.test(navigator.userAgent)) {
-
-
-
-
-
-
, get_URL = function () {
-
return view.URL || view.webkitURL || view;
-
-
, save_link = doc.createElementNS("http://www.w3.org/1999/xhtml", "a")
-
, can_use_save_link = "download" in save_link
-
, click = function (node) {
-
var event = new MouseEvent("click");
-
node.dispatchEvent(event);
-
-
, is_safari = /constructor/i.test(view.HTMLElement)
-
, is_chrome_ios = /CriOS\/[\d]+/.test(navigator.userAgent)
-
, throw_outside = function (ex) {
-
(view.setImmediate || view.setTimeout)(function () {
-
-
-
-
, force_saveable_type = "application/octet-stream"
-
-
, arbitrary_revoke_timeout = 1000 * 40
-
, revoke = function (file) {
-
var revoker = function () {
-
if (typeof file === "string") {
-
get_URL().revokeObjectURL(file);
-
-
-
-
-
setTimeout(revoker, arbitrary_revoke_timeout);
-
-
, dispatch = function (filesaver, event_types, event) {
-
event_types = [].concat(event_types);
-
var i = event_types.length;
-
-
var listener = filesaver["on" + event_types[i]];
-
if (typeof listener === "function") {
-
-
listener.call(filesaver, event || filesaver);
-
-
-
-
-
-
-
, auto_bom = function (blob) {
-
-
-
if (/^\s*(?:text\/\S*|application\/xml|\S*\/\S*\+xml)\s*;.*charset\s*=\s*utf-8/i.test(blob.type)) {
-
return new Blob([String.fromCharCode(0xFEFF), blob], { type: blob.type });
-
-
-
-
, FileSaver = function (blob, name, no_auto_bom) {
-
-
-
-
-
-
-
-
, force = type === force_saveable_type
-
-
, dispatch_all = function () {
-
dispatch(filesaver, "writestart progress write writeend".split(" "));
-
-
-
, fs_error = function () {
-
if ((is_chrome_ios || (force && is_safari)) && view.FileReader) {
-
-
var reader = new FileReader();
-
reader.onloadend = function () {
-
var url = is_chrome_ios ? reader.result : reader.result.replace(/^data:[^;]*;/, 'data:attachment/file;');
-
var popup = view.open(url, '_blank');
-
if (!popup) view.location.href = url;
-
-
filesaver.readyState = filesaver.DONE;
-
-
-
reader.readAsDataURL(blob);
-
filesaver.readyState = filesaver.INIT;
-
-
-
-
-
object_url = get_URL().createObjectURL(blob);
-
-
-
view.location.href = object_url;
-
-
var opened = view.open(object_url, "_blank");
-
-
-
view.location.href = object_url;
-
-
-
filesaver.readyState = filesaver.DONE;
-
-
-
-
-
filesaver.readyState = filesaver.INIT;
-
-
-
object_url = get_URL().createObjectURL(blob);
-
-
save_link.href = object_url;
-
save_link.download = name;
-
-
-
-
filesaver.readyState = filesaver.DONE;
-
-
-
-
-
-
-
, FS_proto = FileSaver.prototype
-
, saveAs = function (blob, name, no_auto_bom) {
-
return new FileSaver(blob, name || blob.name || "download", no_auto_bom);
-
-
-
-
if (typeof navigator !== "undefined" && navigator.msSaveOrOpenBlob) {
-
return function (blob, name, no_auto_bom) {
-
name = name || blob.name || "download";
-
-
-
-
-
return navigator.msSaveOrOpenBlob(blob, name);
-
-
-
-
FS_proto.abort = function () { };
-
FS_proto.readyState = FS_proto.INIT = 0;
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
typeof self !== "undefined" && self
-
|| typeof window !== "undefined" && window
-
-
-
-
-
-
-
if (typeof module !== "undefined" && module.exports) {
-
module.exports.saveAs = saveAs;
-
} else if ((typeof define !== "undefined" && define !== null) && (define.amd !== null)) {
-
-
-
-
调用插件
-
-
-
-
-
-
<title>html导出生成word文档</title>
-
-
-
-
-
-
<p align="center" style="font-size:20pt;font-weight:bold;">JS导出Word文档</p>
-
-
-
<input type="button" value="导出word">
-
<script src="https://cdn.bootcss.com/jquery/2.2.4/jquery.js"></script>
-
<script type="text/javascript" src="FileSaver.js"></script>
-
<script type="text/javascript" src="jquery.wordexport.js"></script>
-
-
-
$("input[type='button']").click(function (event) {
-
$(".word").wordExport('word文档');
-
-
-
-
-
导出的html代码样式需要内联样式,
2.vue中使用
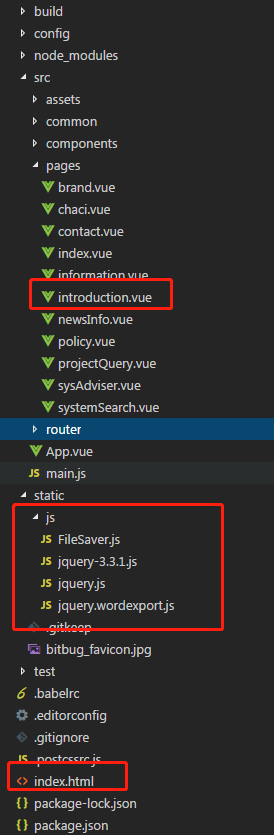
首先看看结构目录

2.1 在index.html全局引入jQuery

2.2 cmd安装FileSaver.js
npm install file-saver --save
在需要的组件中引入file-saver
2.3 在需要的组件中引入

2.4使用

.wordExport("生成文档");这个是生成文档的文件名
该文章在 2022/4/14 18:11:57 编辑过


 400 186 1886
400 186 1886