|
最新文章
|
知识管理交流
→『 技术文档交流 』
本版文数:9926 今日文数:4435
|
|
一、为什么需要异步编程?先说说为什么要有异步这回事.JavaScript是单线程的,也就是说它一次只能做一件事.如果所有操作都同步执行,遇到网络请求或者文件读取这种耗时的操作,页面就会卡住不动,用户体验直接爆炸.//同步代码的灾难现场constdata=fetchDataFromServer();//假设这个请求要3秒...
|
|
今天我就来跟大家聊聊JavaScript中操作样式的各种方法,从最基础的style属性操作,到现代CSS-in-JS方案,咱们一步步来.一、最直接的方式-操作元素的style属性1)基本用法:当我们想用JavaScript直接修改一个元素的样式时,最直接的方法就是操作它的style属性:constbutton=docu...
|
|
正则这玩意儿,在我刚入行的时候,简直就是我的噩梦。网上搜来的代码,只要带RegExp,我基本就是复制粘贴,然后默默祈祷它能跑。那串鬼画符到底啥意思?我不敢问,也不想懂。但后来,你总会遇到一些绕不开的场景,比如校验用户输入的表单。总复制粘贴也不是个事儿,万一产品经理说规则要改一下呢?你总不能再去网上搜一圈吧。没办法,硬着...
|
|
一、浏览器渲染基础:关键渲染路径解析当浏览器加载网页时,遵循以下关键步骤:HTML解析→2.DOM树构建→3.CSSOM构建→4.渲染树构建→5.布局→6.绘制JavaScript在其中的作用:graphLRA[HTML解析]-->B[遇到JS]B-->(关键资源大小/网络速度)+最长任务时间每次网络请求都是潜在的阻塞...
|
|
一、创建节点创建节点分为创建元素节点和文本节点.1)createElement创建新元素,我们来看看示例://创建一个新的div元素constnewDiv=document.createElement(div);//给它加点内容newDiv.textContent=我是新来的div;//加点样式newDiv.style...
|
|
一、创建节点创建节点分为创建元素节点和文本节点.1)createElement创建新元素,我们来看看示例://创建一个新的div元素constnewDiv=document.createElement(div);//给它加点内容newDiv.textContent=我是新来的div;//加点样式newDiv.style...
|
|
第一个例子下面的代码定义了一个Person类型interfacePerson然后又定义了一个函数打印这个类型的对象functionprintPerson(person:Person),Age:$`);}按道理来说,要调用这个函数,必须传递一个Person类型的对象,但是你会发现,直接传一个对象进去也行。printPer...
|
|
无论是在音视频录制系统,还是音视频通话系统、或视频会议系统中,对从麦克风采集到的说话的声音数据进行预处理,都是是非常必要的。语音数据预处理主要包括:降噪(NoiseReduction)、静音检测(SilenceDetection/VAD)、自动增益(AutomaticGainControl,AGC)。一.语音预处理的作...
|
|
虽然目前的开发场景基本都是使用React/Vue/Angular等框架,但是对于一些基础的DOM操作,还是需要了解学习。曾经我们讨论过这样一个问题:Vue这些开发框架,用它们渲染页面,真的就比不用开发框架快吗?其实这个问题很好回答的,开发框架只是优化了项目的开发效率,对于浏览器的渲染速度,其实并没有想象中的那么快。目前...
|
|
用Cursor做UI,有两种最简单又有效的方法,一个免费一个付费,不管你要做网页UI还是应用程序UI,都能用。我这里不推荐直接用Cursor自带模型生成UI,模型生成出来的效果比较差,就算是最强的Claude也不太行。本文我分享的方法是我最近学到的,先说免费的。当我们手头有一张UI图片时,不要直接丢给Cursor,而是...
|
|
当项目的安全团队找上门告诉您,您开发的项目存在XSS安全漏洞,作为一个开发人员,就问您慌不慌??HTML内容写入的时候,如果稍不注意就会触发隐藏BOSS漏洞XSS。XSS漏洞原理就是利用了网站上内容输入的地方,比如说常见的评论提交,老六通过输入评论的地方,提交一些包含JS代码的内容到服务器,服务器没做任何操作直接写入到...
|
|
在现代前端开发中,我们常常需要做一个长期停留在某页面不操作而跳转至登录页面的效果。这个看似简单的需求,背后却关联着用户体验、数据分析和系统性能等多个重要方面,如下是从vue项目中摘出逻辑代码供大家参考。config中/***@description导出通用配置*/module.exports=userInfor.js1...
|
|
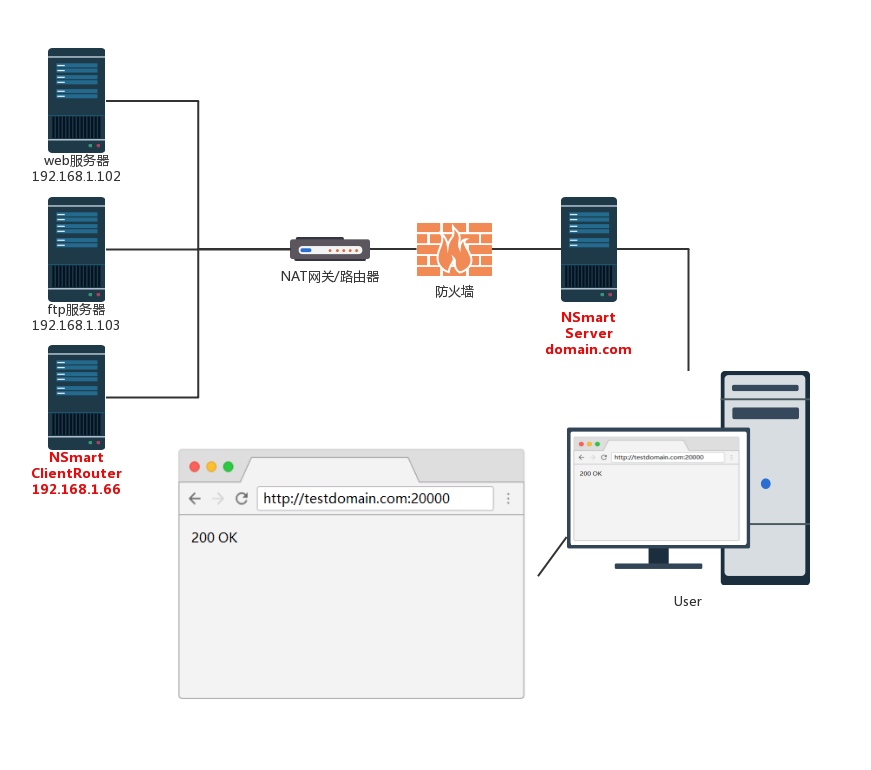
前言内网穿透技术作为一种突破网络边界限制的解决方案,能够实现外部网络对内部设备和服务的安全访问,极大提升了工作效率和资源利用率。无论是远程办公、本地开发调试,还是跨地域团队协作等,内网穿透都发挥着不可替代的作用。今天大姚给大家分享4款开源且功能强大的内网穿透工具,希望可以帮助到有需要的小伙伴。frpfrp是一个基于Go...

|
|
1、ModSecurity官网:www.modsecurity.orgModSecurity是一个开源的、跨平台的Web应用程序防火墙(WAF)引擎,适用于Apache、IIS和Nginx。它具有强大的基于事件的编程语言,可抵御针对Web应用程序的一系列攻击,并允许进行HTTP流量监控、日志记录和实时分析。新和旧的M...
|
|
简介DBSyncer(简称dbs)是一款开源的数据同步中间件,提供MySQL、Oracle、SQLServer、PostgreSQL、Elasticsearch(ES)、Kafka、File、SQL等同步场景。支持上传插件自定义同步转换业务,提供监控全量和增量数据统计图、应用性能预警等。特点组合驱动,自定义库同步到库组...

|
|
在网页开发中,实现PDF下载功能是常见的需求。以下是几种主流实现方式及其详细代码示例:方案一,使用浏览器原生API(window.print)<!DOCTYPEhtml><html><head><title>打印为PDF</title><style>@mediaprintbody}</style></head><bod...
|
|
1.什么是构造函数?构造函数︰是一种特殊的函数,主要用来初始化对象,即为对象成员变量赋初始值,它总与new运算符一起使用。我们可以把对象中一些公共的属性和方法抽取出来,然后封装到这个函数里面。语法:function构造函数名()}注意如下小细节:1.构造函数名字首字母要大写2.我们构造函数不需要return就可以返回结...
|
|
有几种方法可以检测用户是否离开了当前页面:1.visibilitychange事件document.addEventListener(visibilitychange,function()else});优点:标准、可靠:W3C标准,所有现代浏览器都支持。性能友好:专门为此设计,能有效节省CPU和电池资源。逻辑清晰:直接...
|
|
前言现如今网站速度直接影响用户体验与转化率,前端性能优化一直是重头戏。然而,很多前端优化只关注代码本身,而忽视了服务器层面的配置。Nginx作为轻量高效的Web服务器和反向代理,可以负责静态资源托管、压缩和缓存等任务,为前端性能锦上添花。本篇文章将带来Nginx调优的实战干货,让你的页面加载更快、更稳、更流畅。启用Gz...

|
|
常用事件鼠标事件:click:鼠标左键单击dblclick:鼠标左键双击mousedown/mouseup:鼠标按下/释放mousemove:鼠标移动mouseover/mouseout:鼠标移入/移出元素mouseenter/mouseleave:鼠标移入/移出元素contextmenu:鼠标右键点击时触发wheel...
|
|
介绍IIFE(ImmediatelyInvokedFunctionExpression),中文名称:立即执行函数表达式,其实IIFE最早并不叫这个名字,而是叫做Self-ExecutingAnonymousFunction,即自执行匿名函数。根据MDN的资料,IIFE这个说法最早由BenAlman于2010年提出,下面...
|
|
在讨论冒泡和捕获之前,先看这么一段代码:<style>.bd</style><divid=container1class=bd>外层<divid=container2class=bd>内层<divid=container3class=bd>最内层<divid=container4class=bd>按钮</div></d...
|
|
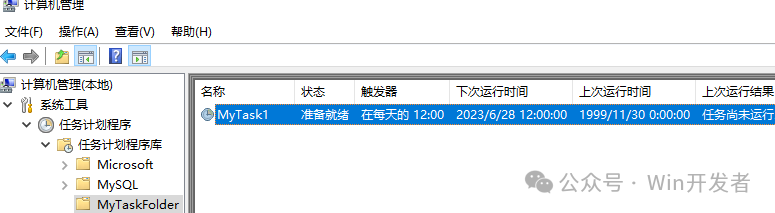
使用Windows的计划任务功能可以创建定时任务。使用schtasks.exe可以对计划任务进行管理,而不需要编写额外代码这里掌握schtasks/CREATE的几个核心参数就可以快速创建计划任务/SC计划频率(schedule)必须是以下值MINUTE:每分钟HOURLY:每小时DAILY:每天WEEKLY:每周MO...

|
|
前言http协议是互联网上使用最广泛的通讯协议了。Web通讯也是基于http协议;对应c#开发者来说ASP.NETCore是最新的开发Web应用平台。由于最近要开发一套人脸识别系统,对通讯效率的要求很高。虽然.NETCore对http处理很优化了,但是我决定开发一个轻量级http服务器;不求功能多强大,只求能满足需求,...

|
|
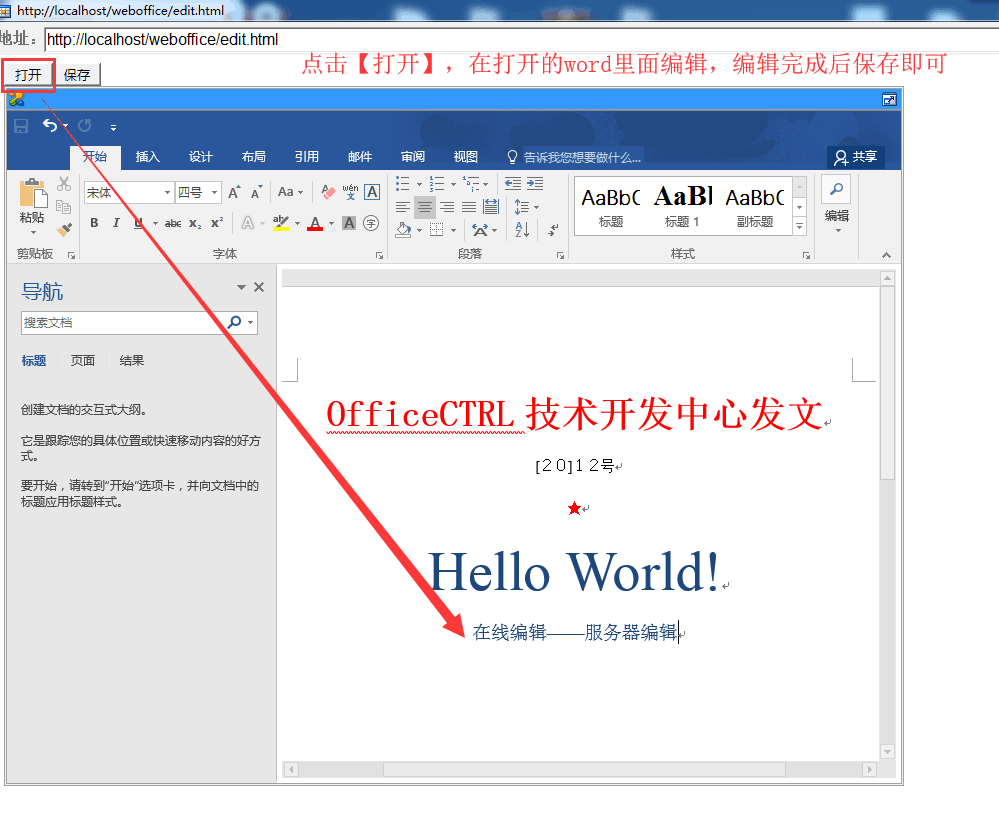
前言weboffice在线编辑文档,上次写了一个在线预览的博,当然,效果并不是太理想,但是紧急解决了当时的问题。后来,小编重新查找资料,求助大牛,终于使用新的方式替换了之前的low方法。有两种比较好的方法,一种是webOffice,一种是pageoffice,前者免费,后者付费。果断使用免费滴。代码比较简单,也容易理解...

|