|
最新文章
|
点晴OA办公管理信息系统
→『 经验分享&问题答疑 』
本版文数:6537 今日文数:4058
|
|
不知道什么时候起,小编所有的问题都是第一时间打开DeepSeek来搜索答案了。今早我觉得甘油三酯比较高,于是第一时间打开了DeepSeek搜索,看到结果的瞬间,惊呆了,我觉得以后,真的可以卸载搜索软件了。不仅条理清晰,而且答案明确,没有任何幻觉,就像一位老医生,把所有的病症原因、可能导致的结果以及如何用药写的明明白白。...
|
|
电脑开机速度慢是许多用户都会遇到的问题,特别是使用一段时间后,系统启动可能需要几十秒甚至更长时间。影响电脑启动速度的原因包括硬件性能、系统设置、启动项管理等。泪雪网将从硬件优化、系统调整和软件管理等方面,提供一套完整的优化方案,让你的电脑开机速度大幅提升。优化硬件配置,提升启动速度
1.更换SSD固态硬盘(最有效的...

|
|
系统更新后,下拉菜单添加数据来源,不显示内容下拉菜单绑定数据源要勾选默认为空,新版本会优化此问题,不再需要勾选默认为空。
|
|
下拉菜单能不能像Excel一样支持手动录入模糊查询选择以实际看到的为准,正常情况下不支持,有些位置做了特别开发设计,支持选择或手工输入内容。
|
|
网络安全是当今信息技术领域中一个不可忽视的重要话题。随着互联网的迅速发展,网络攻击手段也愈发多样化,漏洞扫描工具在网络安全防护中扮演着至关重要的角色。作为一款广泛使用的开源漏洞扫描工具,Nikto为网络安全人员提供了强大的功能,帮助他们识别和修复Web应用中的潜在漏洞。本文将详细介绍Nikto的功能、使用方法以及其在实...
|
|
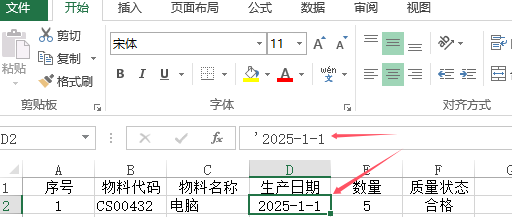
零代码开发单据Excel导入时,不识别日期字段,Excel设置好日期字段,也无法识别,如何处理?在Excel文件的日期单元格中,将日期前面加一个单引号后保存(强制将日期保存为文本格式),然后再导入试试。

|
|
网站进行公安备案是中国法律规定的必要步骤,主要是为了加强互联网安全管理,确保网站内容合法合规。以下是详细的公安备案流程和注意事项,帮助您顺利完成备案:一、公安备案的法律依据根据《计算机信息网络国际联网安全保护管理办法》(公安部令第33号)规定,所有在中国境内提供服务的网站(包括企业网站、个人网站、论坛、博客等)都需要在...

|
|
数字人是基于人工智能、自然语言处理、计算机视觉等技术构建的虚拟形象,可应用于直播、客服、教育等多个领域。开源框架的兴起大幅降低了技术门槛,让开发者可自由定制功能。以下是三款功能强大且易用的开源数字人工具,结合其核心特点和使用方法进行介绍:1.Fay数字人框架特点:全功能覆盖:支持语音交互、情绪分析、多终端接入(APP、...
|
|
零代码开发中的单据,如果数据来源于数据源,数据是根据单据提交结果不断增减的。这时候如果复制单据,数据源中的数据就不是最新的正常啊,复制时是复制所选中单据当时提交的数据冗余,而不是数据源的数据链接,所以当时是什么数据,复制单据时,就当然是当时提交的数据,没有所谓的最新数据一说。如果需要最新数据,重新申请新的单据即可。
|
|
零代码开发的单据,设置完保存前JS条件后,复制单据,不会触发JS条件,直接就可以提交。升级点晴MIS系统到最新版即可:http://u.oa22.cn
|
|
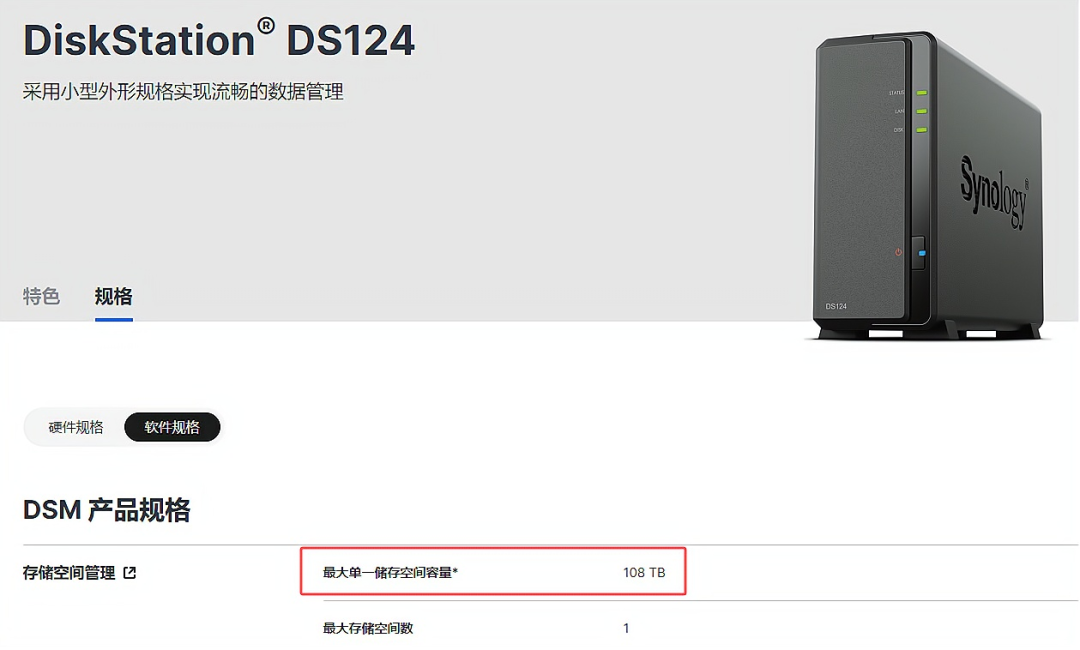
介绍:群晖(Synology)作为网络附加存储(NAS)领域的知名品牌,凭借其强大的功能、出色的稳定性和易用性,在存储市场占据重要地位,被广泛应用于家庭、企业等各种场景。然而,就像任何技术都存在一定的局限性一样,群晖NAS在存储性能方面也有着特定的限制,其中群晖单一存储空间限制便是一个不容忽视的关键问题。深入了解群晖单...

|
|
DriverEasy是一款功能强大的驱动程序管理软件,旨在帮助用户轻松查找、下载、安装和更新计算机硬件所需的驱动程序。它拥有庞大的驱动程序数据库,能够自动检测计算机硬件设备,并提供最新的驱动程序下载。主要功能自动检测硬件设备:DriverEasy能够自动扫描您的计算机,识别所有硬件设备,包括显卡、网卡、声卡、主板芯片组...

|
|
如何将Excel的表格存为图片?
先来个总结:方法一:直接截图(最简单)如果你的需求只是快速保存表格的某个部分,最简单的方式就是——截图!1.用Windows自带截图工具按下快捷键Win+Shift+S(Windows10及以上)屏幕会变暗,鼠标变成十字形,拖动选择要截图的表格截图会自动保存到剪贴板,粘贴到Word、...

|
|
单据通过JS设置了提交前保存事件,但复制单据时,保存事件会失效,这个该怎么处理?复制操作和新申请操作是调用同一个工作流模板,所以不存在新申请会执行,而复制时不会执行的问题。新申请和复制的区别是复制时会自动填入被复制单据一样的内容,如果你的提交前JS是判断内容是否为空,此时就会通过校验而提交。
|
|
工作流审批时如何查看关联数据内容?有多种方法。如果是简单的数据,可以利用弹出相关页面的方式,采集到当前的数据,作为参数传递到相关查看页面即可:请问工作流表单模板中如何设计控件增加超链接实现点击时触发绑定自定义JS函数,弹出相关详细窗口信息页面?[5757]http://13055.oa22.cn工作流表单模板设计中绑定...
|
|
Windows11的新右键菜单相比之前的旧款式,颜值上的确大有提升,而且优化了文字排版,行间距更宽,便于阅读和触控。然而,Windows11的右键菜单隐藏了很多选项,如果想要找到一些常用的功能,需要点击“显示更多选项”才能展开,这样操作起来颇为麻烦。今天就教大家一招简单的方法还原回以前完整的右键菜单样式。1、在桌面右击...

|
|
GoUpSec点评:“村村点火”的生成式AI正引发一场企业网络安全革命。AI工具引入了全新的攻击媒介和数据安全威胁,传统的静态防御体系已形同虚设,网络安全行业面临一场技术/工具、方法和技能的全面更新。
对于企业而言,AI既是提升生产力的强大工具,同时也为攻击者和恶意内部人员提供了“大杀器”。随着生成式AI(例如Ch...

|
|
设置自定义SQL数据源后,录入数据需要点击进去选择,比较浪费时间。如果能点击,呈现下拉效果就好了只有点选效果,无下拉效果。下拉框控件只支持事先预置好的固定值,无法临时动态调用自定义SQL取值。以后会考虑给下拉框控件增加自定义SQL数据源功能,请关注点晴MIS系统最新版升级包:http://u.oa22.cn
|
|
当我们重装windows系统之后会发现需要激活。又或者是新安装了office办公软件之后需要激活才可以正常使用。这个时候我们就需要借助到激活工具。大家好,这里是科技乐小天,今天我就给大家分享一款好用的windows和office的激活工具,有需要的朋友可以在这里下载并使用它。https://www.it8808.com...

|
|
升级点晴OA后,很多用户的电脑总是提示当前账号疑似非法攻击,已被系统拦截,如何解决?
找一台能够登陆OA服务器的电脑,如果所有电脑均无法登陆服务器,那么此时先看看OA服务器是在单位局域网内部,还是在公网云服务器上。如果OA服务器在单位内部局域网,那么直接找到此OA服务器,打开服务器登陆进去即可;如果OA服务器...
|
|
|
|
电脑连接共享打印机提示:0x0000011b,无法连接到打印机,重启电脑,重装驱动均无效,今天详细讲解两种方法教你解决它。问题背景:某办公室有8台电脑,其中有一台win10电脑直连打印机,设置了打印机共享,我们称为打印主机(win10电脑作为打印主机),其他7台电脑通过这台打印主机连接使用打印机。问题提示:其他7台电脑...

|
|
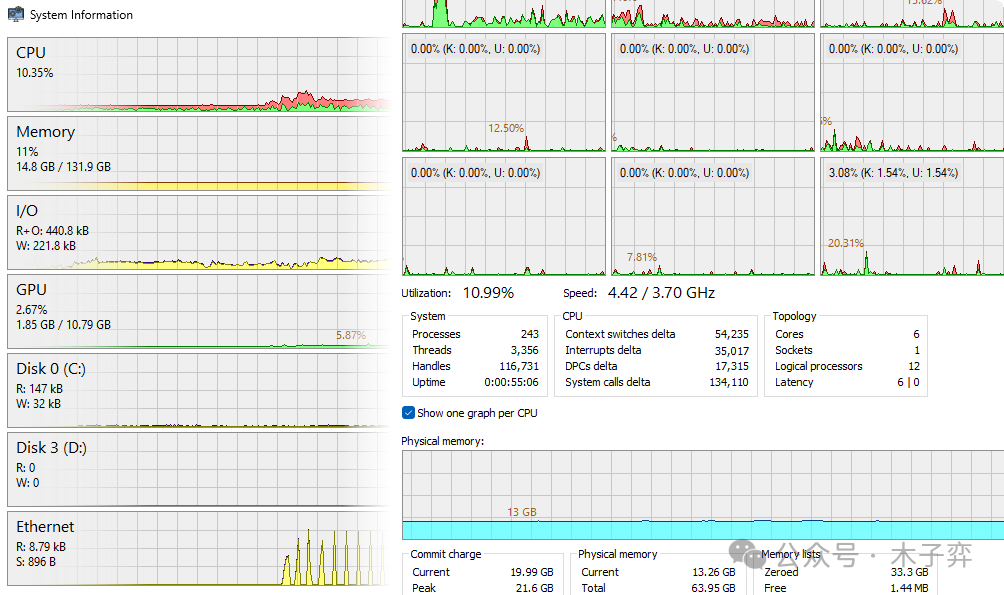
SystemInformer(原名ProcessHacker)是一款功能强大的开源系统信息查看和调试工具,适用于Windows操作系统。它提供了对系统进程、线程、模块、句柄、内存、网络连接等信息的详细查看和管理功能,是系统管理员、软件开发人员和高级用户进行系统分析、故障排除和调试的利器。SystemInformer的...

|
|
SamWaf为小公司、工作室和个人网站提供轻量级、私有化且功能强大的防火墙解决方案,保障网站安全运行。一、项目介绍SamWaf是一款开源轻量级的网站应用防火墙,专为满足小公司、工作室和个人网站的安全需求而设计。其核心目标是在不依赖大型第三方服务的前提下,提供高效的网站防护功能,同时确保数据的私有化和安全性。(一)核心功...

|
|
Adobe官方出的Photoshop教程,教程很详细。使用本指南了解Photoshop生态系统如何帮助您实现更大的梦想、访问和创作精美的图像、丰富的图形和精彩的艺术作品,您可以在您喜欢的版本上执行这些操作-桌面版、Web版和iPad版。从您的周围获取灵感并开始尝试。平时分享那些图像处理工具都是小打小闹,会PS才是王道。...
|