|
最新文章
|
知识管理交流
→『 技术文档交流 』
本版文数:10919 今日文数:5322
|
|
写在前面:为什么别人的网页总是精致高级,你的却像90年代网站?关键差距就在这几个CSS魔法属性!今天带你在15分钟内掌握:🎨色彩操控术-告别默认黑白配✨交互变形记-让按钮会呼吸🔄布局重构法-一键横纵转换💫视觉引导技-用户跟着鼠标走文末更赠送【网页美化速查宝典】,学完立马上手实践。✨第一章:色彩操控术-视觉第一印象...

|
|
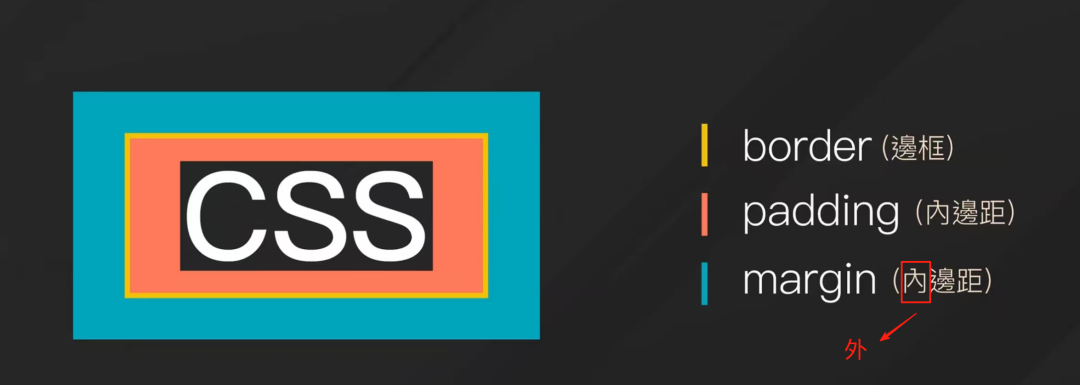
今天我们将揭开网页布局的神秘面纱,深入探索CSS盒模型中四个至关重要的属性:内容区(content)、边框(border)、内边距(padding)和外边距(margin)。掌握它们,你就拿到了精准控制页面布局的金钥匙!🚀🔍一、盒模型全景图每个HTML元素都是矩形盒子,从内到外包含四个层次:📏核心计算公式:总宽度...

|
|
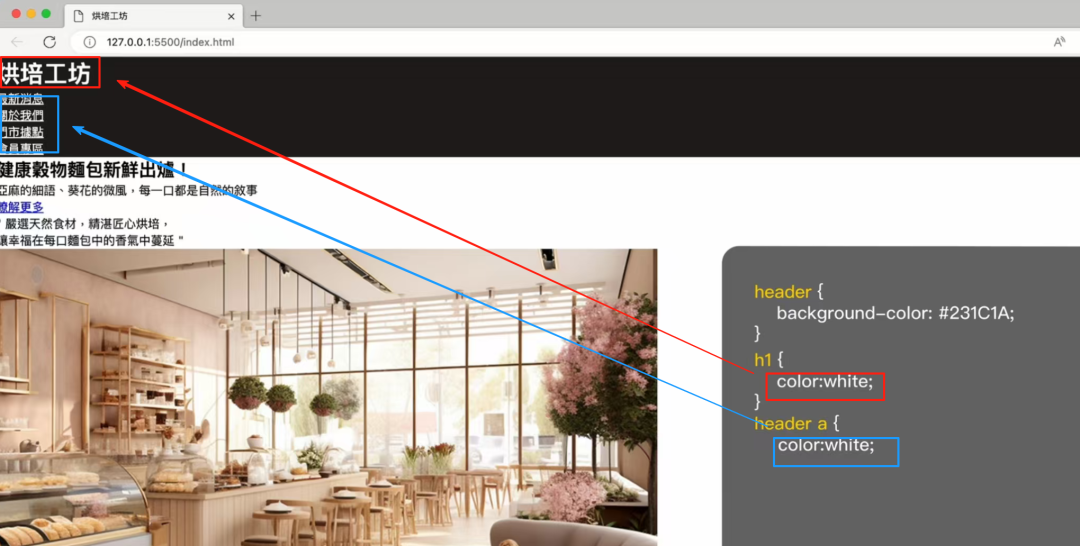
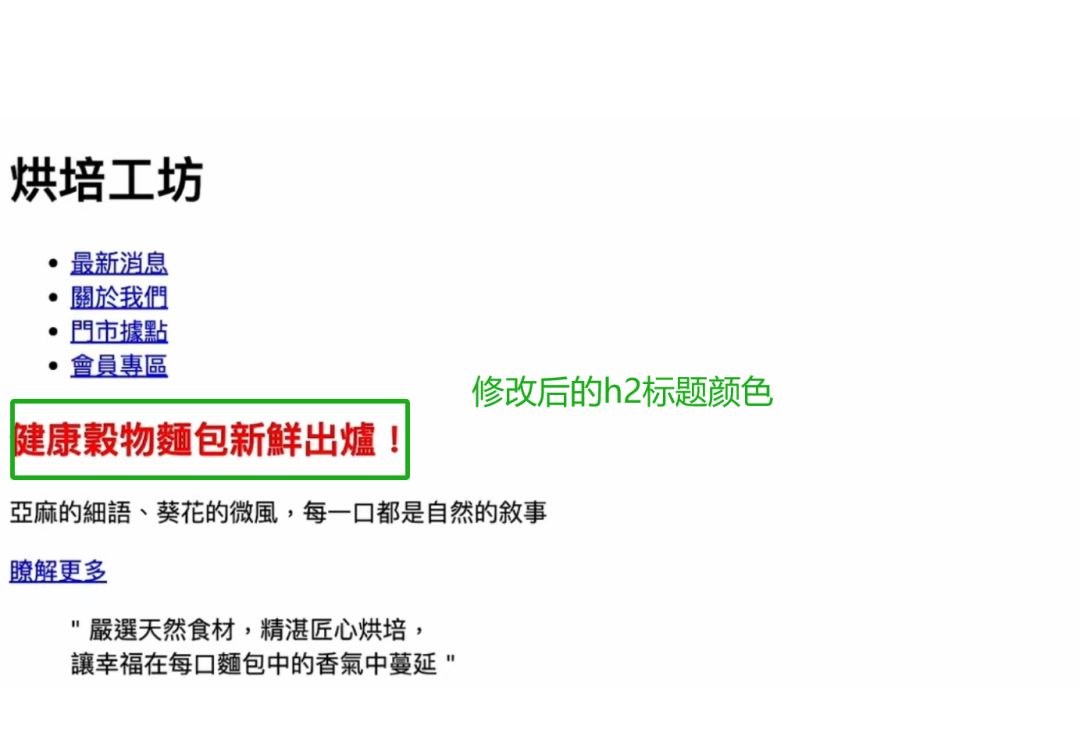
经过前三篇的实践,我们的网页已经有了一些基本的HTML内容。这篇我们接着来看如何用CSS进行版面设计及网页美化。一、CSS定义与作用层叠样式表(CascadingStyleSheets)是描述HTML或XML文档呈现的样式表语言。核心功能:•🎨视觉设计:控制颜色、字体、间距等视觉属性•📐布局控制:实现响应式布局、定...

|
|
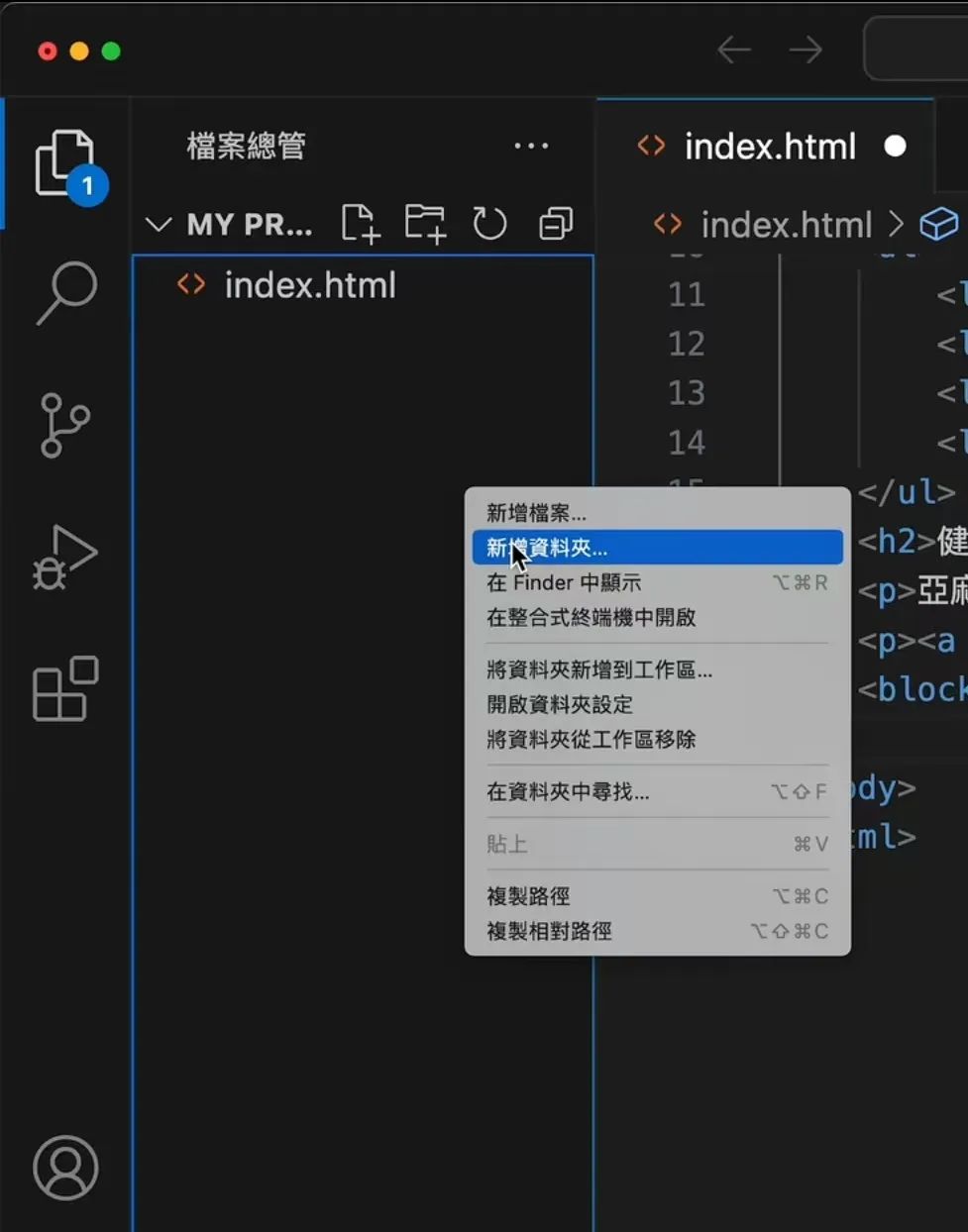
经过前两篇的学习,你已经可以使用HTML标签构建基础网页。今天我们学习如何用<img>标签插入图片,让页面更丰富!一、准备图片文件1.在VSCode左侧空白区右键新建文件夹命名为images(⚠️命名按照个人喜好即可)文件夹建立好以后,可以将准备好的图片框选好,直接拖拽进文件夹。二、<img>标签语法详解插入图片的语...

|
|
欢迎回来,翻开第二篇,这又再一次加强了你的执行力,恭喜恭喜。上篇我们讲到开发环境的搭建以及基本概念的厘清,这篇我们将接续着一起学习几个HTML的常用标签。首先我们来回顾下标签的作用是什么?HTML标签的核心作用是定义网页内容的语义和结构,就像建筑蓝图中的框架标记,告诉浏览器“某块内容是什么”。🏷️一.标题标签(Hea...

|
|
常常听人们说前端开发门槛低,技术实现相对简单。当然这可能是误传,但也从侧面印证了前端开发是非常适合零编程基础同学入门的。零基础的我也是基于对前端的浅薄认知,一直学的断断续续,学了忘,忘了学;今天突然发奋,力争让零基础的大牛,搞懂如何用HTML&CSS制作一个网页。一.概念先行首先,HTML是什么?它的全称为Hy...

|
|
让网页会『说话』:HTML5语义化标签全解析欢迎回到网页开发之旅!在上一篇CSS核心技巧的学习中,我们解锁了网页的『视觉魔法』(样式内联、内部嵌入和外部引用)。今天,让我们打开HTML5的潘多拉魔盒——深入探索让搜索引擎为你转身的语义化标签。这不是普通标签的堆砌,而是构建有灵魂、有逻辑的网页骨架。跟随我,十分钟带你用结...

|
|
在前端开发圈,JavaScript(简称JS)几乎无处不在。但你有没有发现,越来越多的大型项目和团队都在用TypeScript(简称TS)?明明JS已经这么强大,为什么还要多此一举用TS呢?今天就用通俗易懂的语言,结合具体例子,带你彻底搞懂这个问题!🌟1.JS的弱类型让大型项目“踩坑”不断JavaScript是一种「...
|
|
在Python编程的世界里,大家都希望自己写的代码能跑得又快又稳。今天就给大家分享一个超实用的技能——PythonAOT编译,学会了它,你的代码就能“高速起飞”!一、AOT编译到底是什么?提到AOT(Ahead-of-Time)编译,可能有的小伙伴会疑惑:“编译不就是把代码变成机器码吗?这不是JIT(Just-in-T...
|
|
在数据驱动或脚本为主的项目里,面向对象编程(OOP)可能不常出现。虽然它的语法简单易懂,比如类、__init__ 方法、继承这些概念,但在处理大量数据时,大家更倾向于用函数或字典。不过,当项目变得复杂,或者需要多人协作时,OOP的优势就显现出来了。它能帮助我们更好地组织代码、提高可读性和可维护性。比如,与其用嵌套的JS...
|
|
一、BOM是什么?BOM全称BrowserObjectModel(浏览器对象模型),它提供了与浏览器窗口交互的对象和方法.简单来说:DOM:操作网页内容(HTML元素).BOM:操作浏览器窗口和行为.想象一下,DOM是你房间里的家具(可以移动、修改),而BOM是你房间的窗户和门(可以打开、关闭、调整大小).BOM的核心...
|
|
一、什么是DOM事件?简单来说,DOM事件就是发生在HTML元素上的事情.比如用户点击了一个按钮(click事件),鼠标移动到了某个元素上(mouseover事件),或者表单被提交了(submit事件)等等.事件系统让我们能够监听这些事件,并在它们发生时执行相应的JavaScript代码,从而实现网页的交互功能.事件的...
|
|
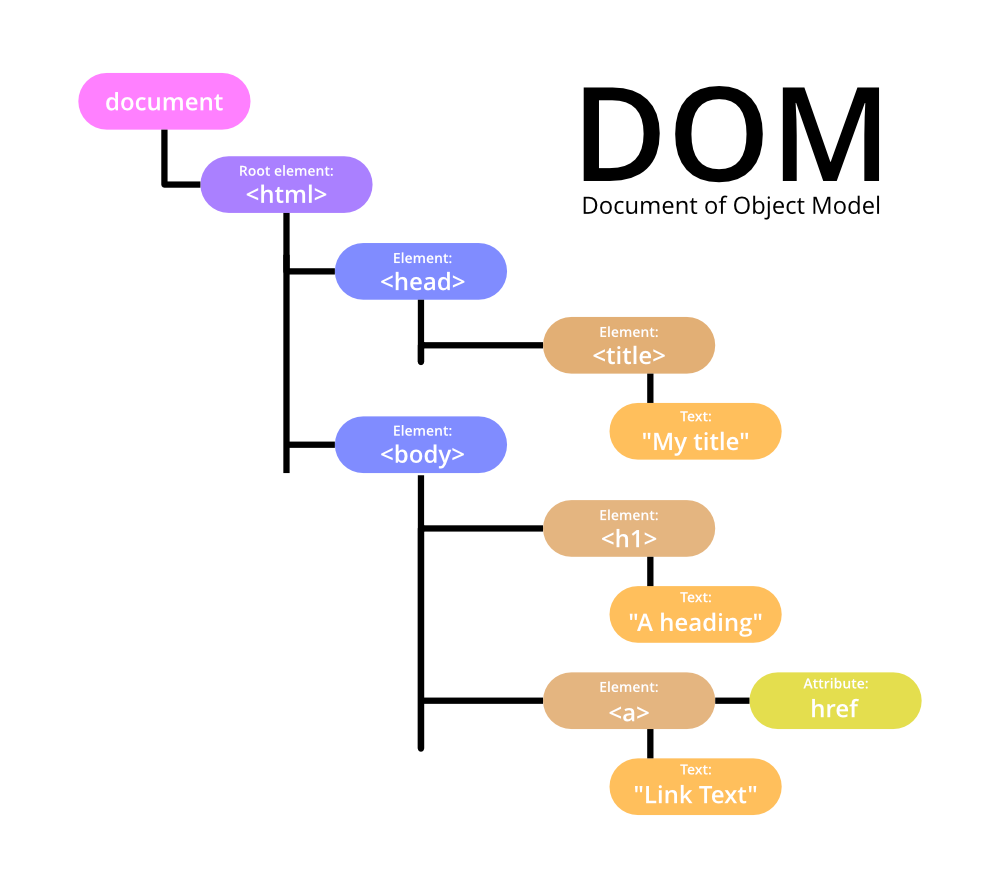
一、什么是DOM?DOM全称是DocumentObjectModel(文档对象模型),它是HTML和XML文档的编程接口.简单来说,DOM就是把我们的网页文档转换成了一个对象模型,这样我们就可以用JavaScript来操作网页了.想象一下:你写了一个HTML文件,浏览器加载这个文件后,会把它解析成一个树状结构,这个结构...
|
|
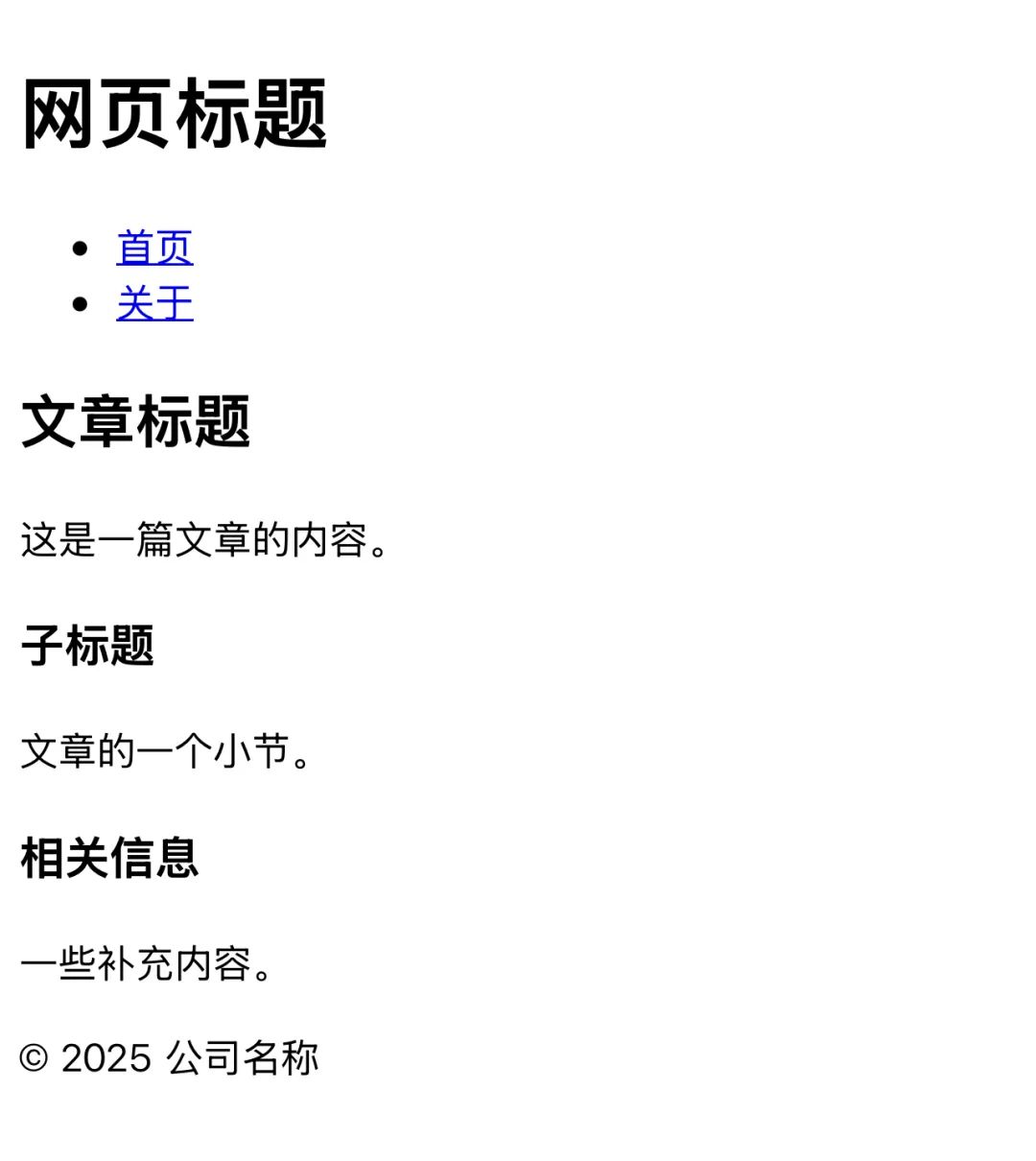
为什么“标记”才是网页的灵魂?我们每天在浏览器中看到的五彩斑斓、功能各异的网页——新闻门户、社交平台、在线商店、视频网站……它们的外表可能千差万别,但追根溯源,它们都建立在一个共同的基础之上,那就是HTML。HTML的全称是HyperTextMarkupLanguage,中文译为“超文本标记语言”。让我们拆解一下这个名...

|
|
发现外部域名解析到你们的公网IP是一个需要立即处理的安全问题!这可能导致多种风险,包括:网络钓鱼:攻击者利用该域名仿冒你们的网站进行钓鱼。恶意软件分发:利用你们的IP托管恶意软件。垃圾邮件发送:利用你们的IP发送垃圾邮件(如果开放了邮件端口)。声誉损害:如果该域名被用于非法活动,可能牵连你们的IP地址,导致被列入黑名单...
|
|
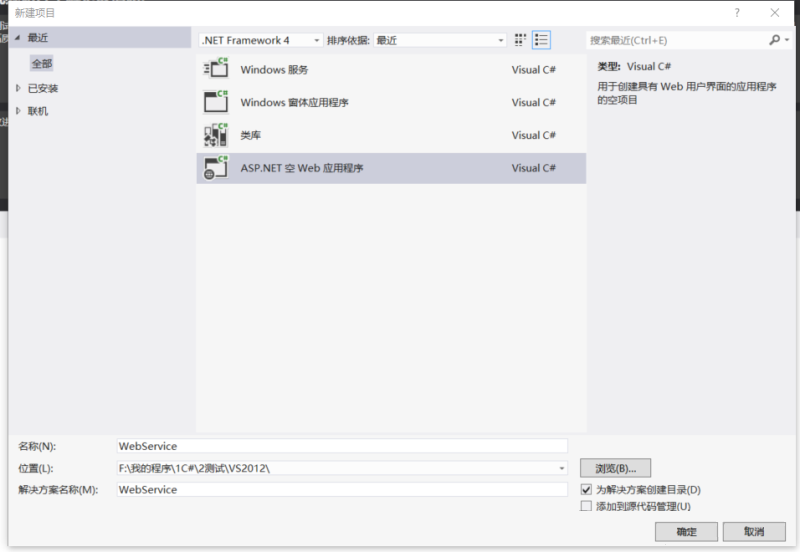
今天演示一下C#经常用到接口形式WebService,C#创建WebService接口开发软件VisualStudio2012一.创建一个ASP.NET空Web应用程序二.添加新项Web服务三.直接运行例子四.创建一个新的测试例子其中可以用Description=测试来描述WebService方法代码:[WebMeth...

|
|
你有没有遇到过这样的痛苦经历:产品经理兴冲冲地跑过来说我们的设备监控系统需要一次性展示10万条实时数据,然后你内心OS:这不是要我命吗?🤯传统的ListView加载大数据集时,内存占用飙升、界面卡死、用户体验极差。据统计,90%的WPF开发者在处理超过1万条数据时都会遇到性能瓶颈。今天就来分享一个工业级解决方案——W...
|
|
成功解决502BadGateway错误今天登陆博客,显示502badgateway,NGINX最烦人的地方就是经常会出现这个错误,由于我并不打算在技术上花费过多的时间,所以一般是遇到了相关问题,通过搜索引擎解决后即可,不会去深究。废话不多说,说说我的坎坷经历。
首先,我重启了服务器,可是重启了好几次,都无效,然后去G...
|
|
第一种原因:安装lnmp一键安装包时php没安装成功而出现502BadGateway,从0.9开始只要安装成功或失败都就会有提示。没安装成功一般原因是在安装php前,脚本中某些lib包可能没有安装上,造成php没有编译安装成功。可以看一下是否存在/usr/local/php/sbin/php-fpm,如果没有肯定没安装...
|
|
一、什么是502错误?502错误全称是**“BadGateway”**,表示Nginx作为反向代理时,从后端服务器(如Tomcat、Node.js)收到了无效响应。本质原因:Nginx无法与后端服务器建立有效连接或获取到合法响应。二、常见原因及解决方案1.后端服务器无响应现象:后端服务未启动、崩溃或端口被占用。排查方法...
|
|
只需一行代码,任意网页秒变可编
只需一行代码,任意网页秒变可编辑!
引言在我们日常工作中,可能会遇到截图页面的场景,有时页面有些内容不符合要求,我们可能需要进行一些数值或内容的修改。如果你会PS,修改内容难度不高,如果你是前端,打开控制台也能通过修改dom的方式进行简单的文字修改。今天,我就来分享一个冷门又实...
|
|
微信自动化工具:让自己的微信变成智能机器人
微信自动化工具:让自己的微信变成智能机器人!一个简洁美观微信自动化工具,可以让您的微信号变成智能机器人!自动同意好友申请|智能回复消息|AI对话|定时发送|入群提示|娱乐游戏|天气查询|等等一,使用前准备🖥️系统要求电脑系统:WindowsServer2016+,Wi...
|
|
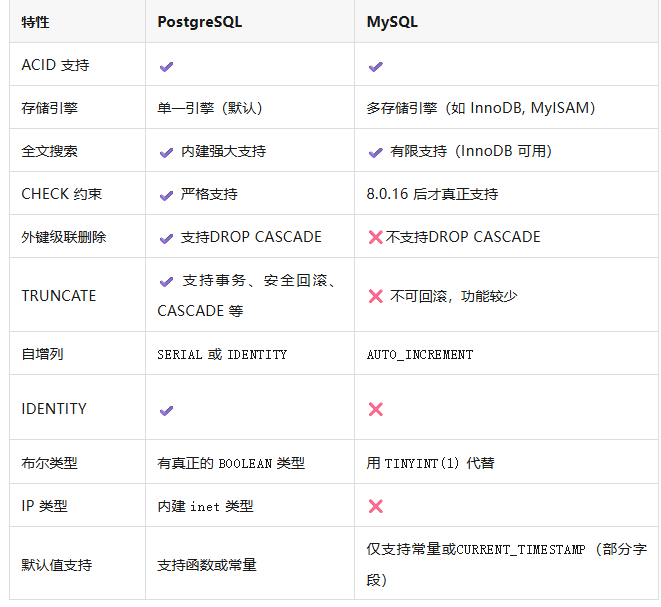
在选择开源关系型数据库管理系统时,PostgreSQL和MySQL是最常被提及的两个名字。MySQL:以“简单易用”和“查询速度快”著称,是很多Web开发者的首选。PostgreSQL:以“功能强大”和“标准支持度高”闻名,被称为“开源界的Oracle”。下面我们从多个维度对PostgreSQL16.x与MySQL8....

|
|
作者:LeQihttps://juejin.cn/post/7522747260561375273上周帮同事调试页面时,发现一个诡异现象:按钮样式死活改不动,最后在控制台揪出17处!important层层覆盖。最离谱的是,某个color:red!important后面还跟着color:blue!important——...

|
|
在现代应用程序开发中,网络通信往往是系统构建中的一个关键环节,尤其是在构建分布式系统、实时通信应用、或是需要高效数据传输的场景时,Socket通信成为了一个重要的技术选型。而对于.NET开发者来说,虽然.NET提供了底层的Socket支持,但如何在复杂的应用中实现高效、灵活、跨场景的Socket通信,仍然是一个挑战。为...
|