|
最新文章
|
知识管理交流
→『 技术文档交流 』
本版文数:11073 今日文数:5475
|
|
在软件开发领域,技术的迭代更新速度极快,新的框架和工具不断涌现。这也导致不少开发者对一些“旧技术”产生了过时的误解,WinForm便是其中之一。然而,事实真的如此吗?本文将带你深入了解基于AntDesign的C#现代化UI库如何为WinForm注入新活力,以及旧技术在当下开发环境中的独特价值。一、破除WinForm过时...
|
|
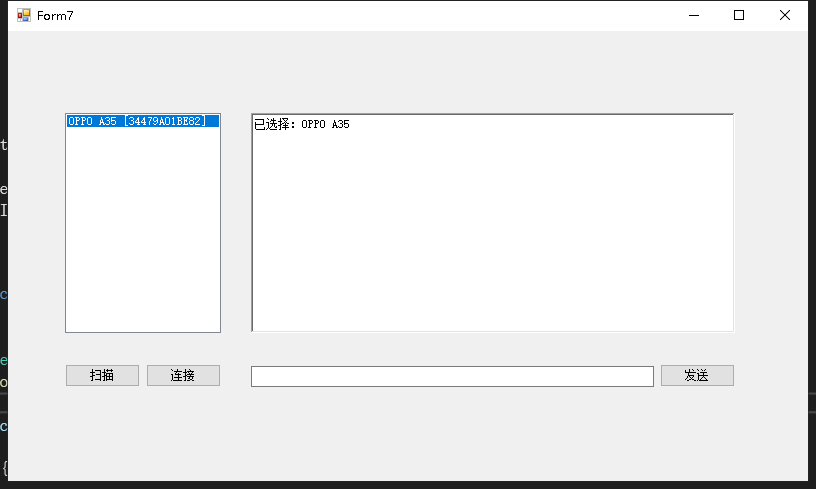
一、效果展示二、VS2022三、电脑开启蓝牙功能手机接收到蓝牙连接手机接收到蓝牙文件四、核心代码引用usingInTheHand.Net;usingInTheHand.Net.Sockets;usingInTheHand.Net.Bluetooth;建立连接privateBluetoothClientbtClient;...

|
|
网上冲浪时,少不了有复制网页内容的情况。但如今的情况是怎么样的呢?很多网站禁止复制,禁止右键菜单,甚至弹框、要求开会员、......这不欺负老实人吗?真想复制还能拦得住?本文就分享一些在浏览器中关于复制的技巧,例如解除复制限制,复制表格、图片里的文字,剪贴板消毒等基本技巧先介绍几个基本的技巧。最简单的技巧,就是直接...

|
|
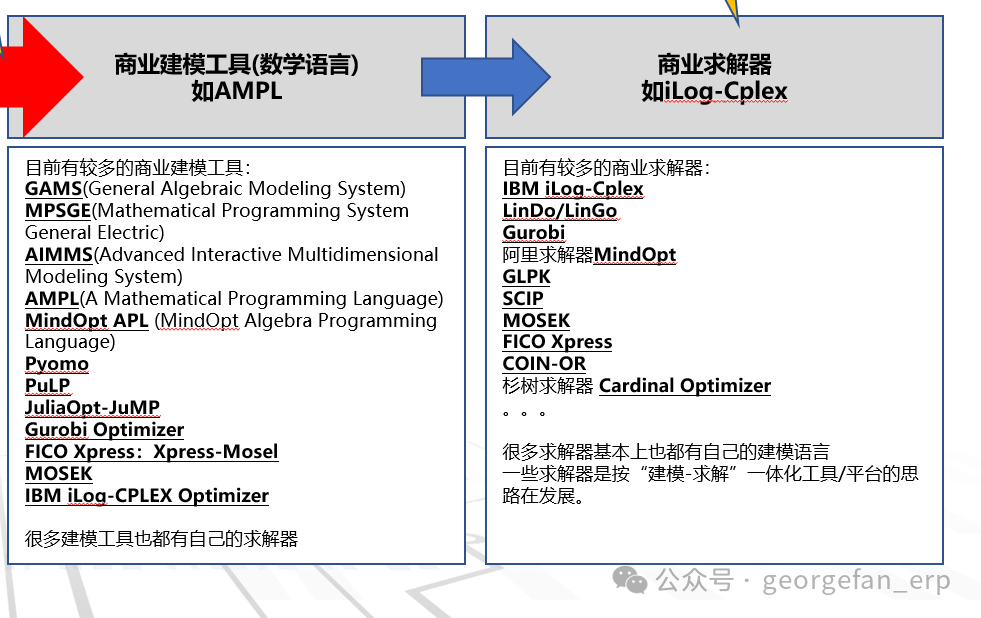
再来一个APS的经典场景:注塑机车间排产。这次Deepseek给出的不仅是一个解决问题的框架性的方案,还给出了详细的求解模型的数学描述(数学建模),你只要找一个商业求解器,就能立马进行测试了!!!APS从阳春白雪进入了平民化,往昔,只有应用数学的硕士博士们擅长的数学建模工作,就这么被AI掀桌子了!激动过后,是内心的凄凉...

|
|
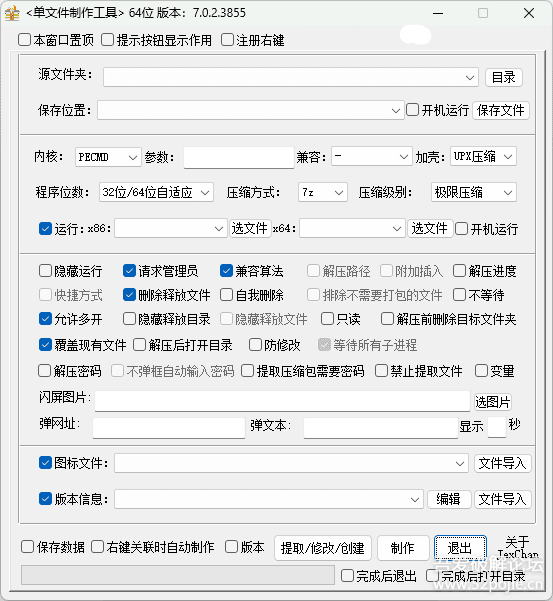
单文件制作工具7.0.2.3855_x86_x64最初由无忧527104427开发,到V7.0.1.1版停止更新,源码赠与有缘人。本工具是一款小巧自定义功能强大的PECMD/7zSFX单文件制作工具,简化单文件制作程序步骤,默认四步即可制作出一个单文件,可制作出强大功能的单文件程序。附带的sfx模块很多,采用PECMD...

|
|
在ASP(ClassicASP)中,可以通过以下两种方式为页面设置强制超时时间:1.会话超时(SessionTimeout)用于控制用户会话的过期时间,适用于需要用户重新登录的场景。<%设置会话超时时间为20分钟(单位:分钟)Session.Timeout=20
检查会话是否有效IfSession(UserID)=T...
|
|
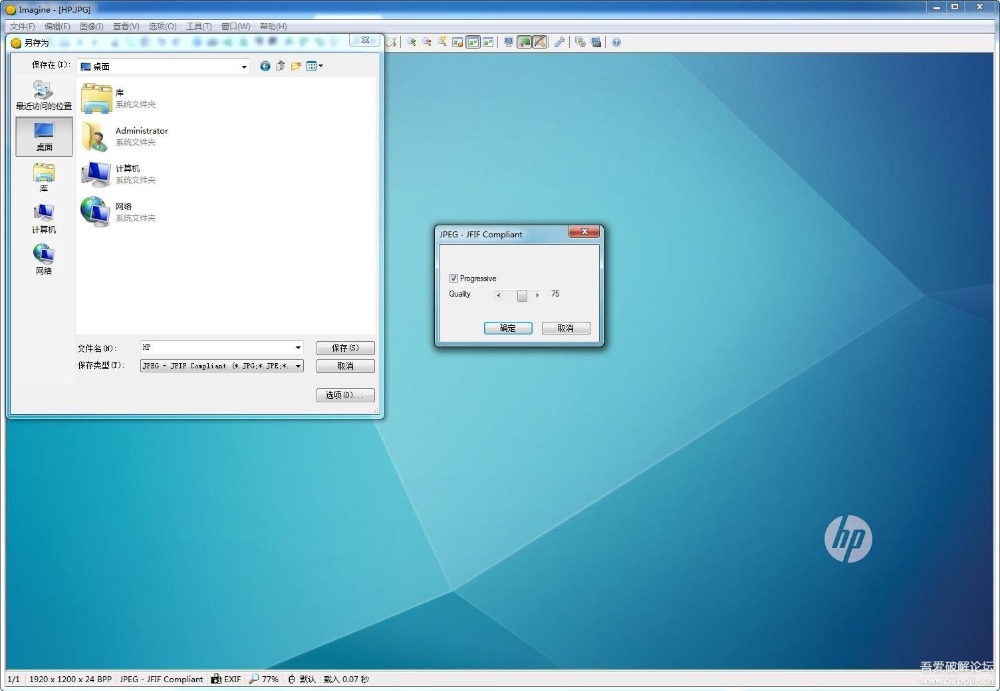
Imagine是来自韩国的多国语言版(包括简体和繁体中文)图片浏览器,以1MB左右的大小包含了非常多的图像处理功能,具有批量转换图像格式、屏幕截图、制作gif图片动画、创建tif多页图像等功能,图像查看,精简优化绿色&单文件版,集成WebP插件,软件启动默认界面为简体中文,无广告,是Windows&Wi...

|
|
让你惊奇的前端调试技巧
一、部分快捷操作1、控制台:保存堆栈信息(Stacktrace)2、使用命令Command面板2.1、分析代码的覆盖率:打开Command面板,如下图搜索“覆盖”,分析首次页面加载过程中哪些代码执行了,那些没有执行,输出一个报告。选择文件可进一步查看代码的使用分析,红色=尚未执行,灰色=至...
|
|
JavaScript高手也会犯的10个错误
引言为了更好地理解JavaScript的复杂之处,编写出更干净、更高效、更可靠的代码,我们将深入探讨10个即使是经验丰富的JavaScript开发者也容易犯的错误。这篇文章将揭示这些错误背后的原因,并提供相应的解决方案,帮助你避免这些陷阱,提升你的JavaScript编...
|
|
高手必知的10个JavaScript数组方法
十个必知数组函数1.forEach()forEach()就像一位可靠的助手,可以遍历数组中的每个元素,并执行你指定的任务。它接受一个回调函数,该函数会对每个元素执行操作,非常适合处理副作用,例如日志记录、DOM操作和数据修改。示例:打印数组中的所有元素javascri...
|
|
在家庭网络环境中,如何通过公网安全访问NAS或内网服务一直是技术爱好者关注的焦点。借助Lucky这一全能工具,用户可轻松实现动态域名解析(DDNS)、反向代理、HTTPS加密等核心功能,无需复杂配置即可构建高效的外网访问方案。以下是详细操作指南:一、Lucky的核心优势Lucky是一款集成动态域名解析、端口转发、反向代...

|
|
AI技术将会如何影响ERP?在谈之前,我们需要对讨论的问题有明确的定义:ERP,指的是以财务会计、管理会计、供应链管理(供应链计划及采购、生产、销售等供应链执行)、生产管理为内容的企业核心应用。AI技术,指的是基于机器学习、生产式AI的技术。先说结论:AI技术将会对ERP的开发模式带来巨大影响AI技术对ERP的应用架构...

|
|
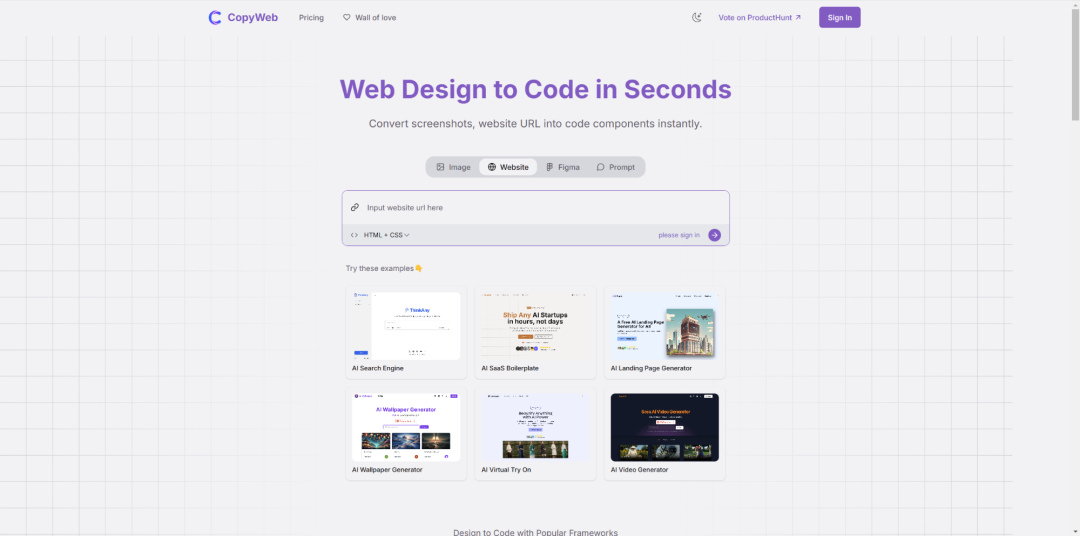
CopyWeb:AI网页克隆工具,30秒就能把网页,一模一样地用代码复现。它的具体功能包括:截图到代码:上传网页截图,就能自动生成网页代码网址到代码:粘贴URL网址,也能克隆整个网站结构Figma到代码:上传Figma文件,UI设计图也能转成代码智能组件识别:AI会自动识别UI组件,确保映射效果框架选择:支持React...

|
|
LZOKAY:轻量高效的C++压缩库在数据存储和传输中,压缩技术扮演着至关重要的角色,它能够有效减少数据体积,节省存储空间和网络带宽。LZOKAY是一个用C++编写的轻量级、高性能的压缩库,它提供了简单易用的API,方便开发者将压缩功能集成到自己的应用程序中。LZOKAY的特点:轻量级:LZOKAY的代码库非常小巧,核...

|
|
大大小小的云厂商很多,而且各家基本也都有自己的一些优惠活动,很多厂商为了获取更多的新用户,大打折扣,对于用户来说还是不错的,今天就给大家盘点几个性价比不错的云厂商。一、阿里云地址:https://t.aliyun.com/U/XdIkHx入门级的个人开发者或者初创企业的话选择,建议选择99元和199元的,性价比非常高。...

|
|
一、前言中大型项目中,一旦遇到数据量比较大,小伙伴应该都知道就应该对数据进行拆分了。有垂直和水平两种。垂直拆分比较简单,也就是本来一个数据库数据量大之后,从业务角度进行拆分多个库。如下图,独立的拆分出订单库和用户库。水平拆分的概念,是同一个业务数据量大之后,进行水平拆分。上图中订单数据达到了4000万,我们也知道mys...

|
|
AdobeIllustrator矢量图形处理工具AdobeIllustrator,简称Ai,是一种应用于出版、多媒体和在线图像的工业标准矢量插画的软件。该软件主要应用于印刷出版、海报书籍排版、专业插画、多媒体图像处理和互联网页面的制作等,也可以为线稿提供较高的精度和控制,适合生产任何小型设计到大型的复杂项目。软件名称A...

|
|
js为什么不能获取文件的绝对路径
在JavaScript中,出于安全考虑,浏览器环境中的JavaScript不允许直接获取文件的绝对路径。这是因为暴露文件的绝对路径可能会引起安全问题,例如跨站点脚本攻击(XSS)和隐私泄露。浏览器出于保护用户数据和安全考虑,限制了对文件系统路径的访问。
为什么不能获取文件的绝对...
|
|
js为什么不能跨域获取cookie
在Web开发中,浏览器出于安全考虑,实施了同源策略(Same-OriginPolicy),这是为了防止跨站请求伪造(CSRF)、数据窃取等安全问题。同源策略规定,只有在同一个协议(protocol)、域名(domain)和端口(port)下,一个域的资源才能被另一个域访问。
...
|
|
js如何能跨域获取cookie
在Web开发中,跨域资源共享(CORS)策略是浏览器安全机制的一部分,旨在限制从一个源(源由协议、域名和端口号共同定义)向另一个源发起请求。默认情况下,出于安全考虑,浏览器不允许从一个域的JavaScript代码访问另一个域的Cookie。这是因为Cookie通常用于存储认证信息,...
|
|
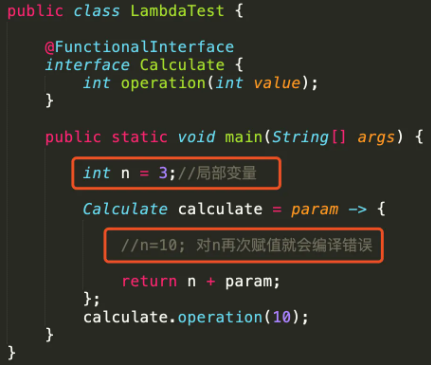
导读1、前言2、Lambda类型3、Lambda的域以及访问限制4、内置函数式接口5、方法引用6、静态方法引用7、实例方法引用8、对象方法引用9、构造方法引用10、总结
一、前言上一篇介绍了lambda表达式的语法,今天继续介绍。
二、Lambda类型Lambda表达式可以被当做是一个Object。Lambda表达...

|
|
js如何获取浏览器中的Cookie内的对象内容
要获取浏览器中的Cookie内的对象内容,你可以使用JavaScript的document.cookie属性。这个属性可以返回当前页面的所有Cookie字符串,然后你可以通过解析这个字符串来获取特定的Cookie值,并将其转换为对象(如果它是以JSON格式存储的)。...
|
|
js中prompt取消按钮怎么用
在JavaScript中,prompt函数用于显示一个对话框,允许用户输入一些文本。该对话框有一个输入框和两个按钮:确认(OK)和取消(Cancel)。如果用户点击取消按钮,prompt函数将返回null。你可以通过检查返回值来确定用户是点击了确认还是取消。以下是一个示例代码:j...
|
|
js如何实现点击按钮后弹出验证框
<!DOCTYPEhtml><htmllang=zh><head><metacharset=UTF-8><metaname=viewportcontent=width=device-width,initial-scale=1.0><title>验证框示例</title><scri...
|
|
盘点8个之前分享的Excel的开源库,包含:Excel操作库、Excel插件、Excel控件、Excel实体映射、Excel与Json转换。(点击标题查看详情)1、轻松扩展Excel功能自定义函数、图表、表单等Excel-DNA是一个.Net开源项目,为开发者提供了一种便利的方法,可以将.Net代码与Excel集成,能...

|